如何为 Kindle 电子书添加嵌入多种自定义字体
Kindle 设备自 5.9.6 版本固件起已原生支持自定义字体,点击这里了解详情。
有些小伙伴越狱是为了更换电子书的字体,不过小编认为,相比从系统级更换字体,其实还不如把字体嵌入到电子书中更科学一些,即便这样做这会导致电子书的体积增大一些,为了视觉效果也值得。
之前 Kindle 伴侣曾经写过一篇文章《Calibre 使用教程之为电子书添加更换字体》介绍用 Calibre 给电子书嵌入字体的方法,但是这种方法有一个缺点那就是只能嵌入一种自定义字体。那能不能给一本电子书添加多种字体,从而使排版显得更加丰富呢?当然可以,下面本文就说一说详细的实现方法。
一、嵌入多种字体效果
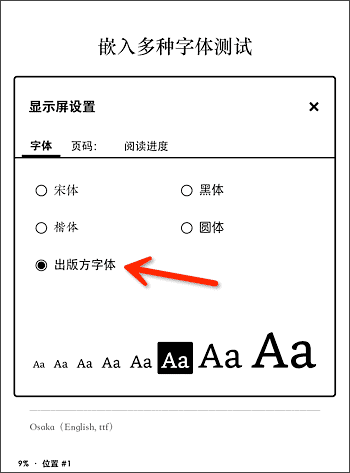
请先看下面这张嵌入了多种字体的电子书截图(点击图片可查看大图)。在这本电子书中一共嵌入了六种字体,其中包括:2 个简体字体、2 个繁体(正体)字体、2 个英文字体。当然,你也可以下载 Kindle 伴侣制作好的“嵌入多种字体测试.mobi”这本电子书,放到 Kindle 里查看实际效果。
当然,上面示例中的字体都是很夸张的艺术字体,为的是方便看效果。在实际应用的时候可能最多的是更换更适合阅读用的不同种类的宋体、明体或黑体之类,或者同一种字体的不同字重等,使得电子书更具阅读美感。
二、怎样嵌入多种字体
Kindle 电子书的内容结构和外观样式是由 HTML 和 CSS 构成的,让 HTML 页面显示自定义字体是 CSS3 的一个特性,所以只有 Kindle Format 8 (KF8) 标准的电子书才支持 CSS3 的这一特性。同时也只有支持 KF8 标准的 Kindle 阅读器才能看到效果。
情景 1、在制作电子书时嵌入字体
关于如何从零开始制作一本符合亚马逊 KF8 标准的电子书,请参考《遵循亚马逊标准!Kindle 电子书专业制作教程》和《KF8 格式电子书支持的 HTML 标签和 CSS 属性》这两篇文章。
下面以“嵌入多种字体测试.mobi”这本电子书为示例,分析一下实现嵌入多种自定义字体的相关代码。
这本电子书的源文件结构如下所示(下载源文件“嵌入多种字体测试.zip”):
├──── 嵌入多种字体测试.opf
├──── fonts
├──── font1.ttf
├──── font2.ttc
├──── font3.ttf
├──── font4.ttf
├──── font5.ttf
├──── font6.ttf
├──── images
├──── style.css
├──── content.html
制作时,先在源文件目录中新建一个 fonts 文件夹,把准备好要使用的字体(格式可以是 otf、ttf、ttc 等)重命名一下(建议使用英文名)放进来。如上面结构所示,我添加了六个字体。
编辑样式表 style.css 文件,在样式表中定义一下这些字体:
/* 定义字体 1 */
@font-face {
font-family: 'font1-define';
src: url(fonts/font1.ttf);
}
/* 定义字体 2 */
@font-face {
font-family: "font2-define";
src: url(fonts/font2.ttc);
}
/* 定义字体 3 */
@font-face {
font-family: "font3-define";
src: url(fonts/font3.ttf);
}
/* 定义字体 4 */
@font-face {
font-family: "font4-define";
src: url(fonts/font4.ttf);
}
/* 定义字体 5 */
@font-face {
font-family: "font5-define";
src: url(fonts/font5.ttf);
}
/* 定义字体 6 */
@font-face {
font-family: "font6-define";
src: url(fonts/font6.ttf);
}如上面的代码所示。其中每一个 @font-face { ... } 代表定义一个字体,里面有两个必填参数:
font-family: 'font1';表示该字体的引用名称是“font1”,这个名称可随便填写,建议使用英文;src: url(fonts/font1.ttf);是指定字体相对路径,这里引用的是 font 文件夹下的“font1.ttf”。
在 CSS 文件中定义好字体后,可以查看 HTML 文件中都有哪些元素需要更改字体:
<!DOCTYPE html>
<html>
<head>
<title>嵌入多种字体测试</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link type="text/css" href="styles.css" rel="Stylesheet">
</head>
<body>
<h1 style="text-align:center;">嵌入多种字体测试</h1>
<hr>
<h2>方正藏意汉体(简体, ttf)</h2>
<p class="font1-apply">Kindle伴侣,为静心阅读而生。</p>
<hr>
<h2>华康勘亭流体(简体, ttc)</h2>
<p class="font2-apply">Kindle伴侣,为静心阅读而生。</p>
<hr>
<h2>浙江民間書刻體(繁體, ttf)</h2>
<p class="font3-apply">Kindle伴侶,為靜心閱讀而生。</p>
<hr>
<h2>臺灣新細明體(繁體, ttf)</h2>
<p class="font4-apply">Kindle伴侶,為靜心閱讀而生。</p>
<hr>
<h2>Osaka(English, ttf)</h2>
<p class="font5-apply">KindleFere, For Reading Quietly.</p>
<hr>
<h2>Roundhand(English, ttf)</h2>
<p class="font6-apply">KindleFere, For Reading Quietly.</p>
<hr>
<p style="text-align:center;font-size:60%;">Kindle伴侣 (bookfere.com)</p>
</body>
</html>从上面的 HTML 代码中可以看到,需要自定义字体的元素的 class 类名分别为:font1-apply、font2-apply、font3-apply、font4-apply、font5-apply、font6-apply。
再次编辑样式表 style.css 文件,通过 class 类名应用它们:
/* 应用字体 1 */
.font1-apply{ font-family:'font1-define'; }
/* 应用字体 2 */
.font2-apply{ font-family:'font2-define'; }
/* 应用字体 3 */
.font3-apply{ font-family:'font3-define'; }
/* 应用字体 4 */
.font4-apply{ font-family:'font4-define'; }
/* 应用字体 5 */
.font5-apply{ font-family:'font5-define'; }
/* 应用字体 6 */
.font6-apply{ font-family:'font6-define'; }比如 HTML 代码中又一个 class 类名为“font1-apply”,对应的应该是“font.ttf”字体文件,那么就可以用 font-family:'font1-define'; 应用这款字体,注意这里的“font1-define”就是我们在 CSS 样式表文件中定义过的引用字体名哦。
最后通过 .opf 文件用 KindleGen(软件下载 & 教程)转换成 mobi 格式电子书文件。注意,如果在转换的过程中出现以下提示,可能是因为字体有错误。如果电子书放到 Kindle 中不显示该字体,请换用其他字体,如果能够正常显示则可以忽略这个提示。
警告(prcfile):W14029: CFF/Type1(附言)嵌入字体可能无法在所有 Kindle 阅读器上清晰显示。有关嵌入字体的推荐使用方法,请参考 Kindle 印刷指南。字体文件:/xxx/fonts/xxx.otf
把生成好的电子书拷贝到 Kindle 中就可以看到自定义字体效果啦。如果没有看到可以调出字体设置,在面板中选择“出版方字体”即可。如下图所示:

情景 2、为已有的电子书嵌入字体
从上面的操作过程可以看到,其实就是添加字体文件和修改 CSS 样式表文件,对于已有的电子书也是同样操作,首先使用 KindleUnpack(软件下载 & 教程)拆解现有的电子书文件,如果是 azw3 或 KF8 标准的 mobi 文件,会出现好几个文件夹,优先选择 mobi8/OEBPS 里面的源文件。
其他步骤和上面的操作一样:把字体文件重命名好放到 fonts 文件夹中,然后在 CSS 文件中定义一下字体,然后查看 HTML 文件中需要定义字体的类名(class)或 id,然后在 CSS 文件中把字体应用在这些 class 类名和 id 上。最后通过 .opf 用 KindleGen 转换成 mobi 文件。
© 「书伴」原创文章,转载请注明出处及原文链接:https://bookfere.com/post/324.html
“制作Kindle电子书”相关阅读
- 亚马逊 Kindle 电子书发布指南(四)附录
- 亚马逊 Kindle 电子书发布指南(一)入门
- 如何给自制 Kindle 电子书添加弹出脚注或尾注
- 制作 KF8 标准电子书示例(下):图片与背景
- 如何制作完美的 Kindle 期刊杂志格式排版的电子书
- 如何更改阿拉伯语、维吾尔语电子书的文字方向
- Sigil 进阶教程:从零开始制作 EPub 电子书
- GitBook 制作 Kindle 电子书详细教程(命令行版)
- Kindle Comic Converter:最简单的漫画转换工具
- 制作 KF8 标准电子书示例(上):字体与文本
- 亚马逊 Kindle 电子书发布指南(二)一般最佳实践
- Calibre 使用教程之抓取 RSS 制成电子书
- Kindle Comic Creator:亚马逊官方漫画转换工具
- Sigil 基础教程(一):EPub 格式介绍
- 亚马逊 Kindle 电子书发布指南(三)特定类型电子书指南


Kindle 5.16.21版本,嵌入兩個字體時可以顯示,嵌入四個字體後进入font,有publisher font選項,但是選擇後不顯示。
使用亚马逊推送就不行了,字体定义都不起作用
阁下这种方法是将字体文件放入电子书文件中,这样电子书文件就比较大,而且每本电子书都需要这样做才能自定义字体。
能否将自己需要的字体导入kindle本地中,然后在电子书中引用kindle本地字体。我试过将字体文件导入kindle的fonts文件夹中,却屡次引用失败,而且kindle阅读界面更改字体也无法显示我导入过的字体。
这种情况该如何处理,还望不吝赐教。
PS:kindle已越狱
你的 Kindle 已经越狱,是否尝试过 Font Hack 这款更换字体插件?
感谢阁下的回复和指点。
我浏览了你所列举的更换字体插件的方法,不过我觉得太麻烦暂时不去考虑。
因为我个人对每本书的个别字体都有不同的自定义,比如这本书的标题会用“华文中宋”,另一本书的标题用“思源宋体”等等。以往我的电子书正文文字字体一般是“华文宋体”,配合“华文楷体”、“华文黑体”等,这些字体kindle本地中本来就有,所以电子书css文件写出字体族名即可引用。另外需要的其他kindle本地原本没有的字体,则需要像本文所示这样来引用。
那么问题又回到上次提到的那样,字体文件能否导入kindle本地后,电子书再随心所欲的引用呢?
我一直在尝试,如果阁下有更好的方法,还望不吝赐教。
正如你第一条留言所提到的,Kindle 之前只需要将字体文件拷贝到根目录下的 fonts 文件夹中,就能在 CSS 文件中使用其字体族名,但是自从 Kindle 新增了自定义字体功能后,这种使用方法就失效了,除非降级到支持此功能的旧固件,你的这个需求应该是无法实现的,
阁下的回复对我大有助益。
再次感谢阁下百忙之中的回复和指导。
祝愿阁下豫立亨通,平安健康。
您好,之前按照上述方法,可以制作嵌入自定义字体的电子书,但自从Kindle系统更新到5.12之后,这种方法制作的电子书在Kindle上就不能显示嵌入的自定义字体了(即“出版方字体”选项消失),已经困扰我很长时间了,一直不知道该如何解决,还望作者能够点拨一二,谢谢了。
确实有同样的苦恼,能够自定义字体真的是电子书很大的便利,排版会更个人化,区分字体更利于阅读。
现在不知道怎么解决。
报错如下:
警告(prcfile):W14028: 以下文件不存在: fonts/KT-ExtB.ttf
警告(prcfile):W14028: 以下文件不存在: fonts/ST-ExtB.ttf
但实际上字体文件就有在,文件名也一样,要怎么处理?
嵌入字体后在calibre上显示可以的 但是把kindlegen生成的mobi拖进kindle就不显示自定义字体了 我编辑的是英文书 英文字体Senator
想问一下,嵌入的字体文件是包含所有字库的文件,还是只是电子书所用到的字库?有方法按需截取字库吗?节省空间,文件转换成其他格式的时候可以按需转换吗?
此方法是嵌入整个字库文件,无法“按需截取字库”。
你要我要嵌入两种字体比如标题用字体1正文用字体2都是第三方的字体该怎么改CSS呢
谢谢!!!
首先按照本文的方法把两款字体嵌入到电子书中,然后用 CSS 分别对正文和标题的标签、类名或 ID 指定某个字体即可,比如下面这段代码所示:
HTML 代码:
CSS 代码:
您好,有两个疑问。
1. 自制书能否调用Kindle自带的字体?不是嵌入,而是用Kindle自带的宋/楷/黑/圆,比如标题用黑体,其他用宋体,都是Kindle本身有的字体。如果可以的话,应该怎么写CSS?
2. 如果确实能调用Kindle自带字体,mobi7是否支持?(mobi7就是Calibre转换时候的old mobi,不是KF8)。
谢谢,望不吝赐教。
是可以调用 Kindle 默认字体的,关于字体名可参考《Kindle 内置字体清单,含字体真实名称》这篇文章,调用方法就是使用 CSS 的 font-family 属性。旧 mobi7 标准是不支持 CSS 的。
其实。。我找了半天不会把拆掉的书用kindlegen裝回去…求告知
很简单。先
cd进入 opf 文件所在目录,然后运行命令kindlegen content.opf就可以了。请问如何让一本书默认使用出版方字体?
好像要越狱
我使用sigil导入字体,除了src: url(fonts/font6.ttf) 使用的是 src:url(‘../Fonts/font6.ttf’)之外,其他的都没有问题。
评论不能加图片好像,这样就没法上传截图了。我用上面提供的链接下载了样本代码,运行后无论是在KindlePreview还是KPW2里面显示的字体都是无效的,请问楼主知道原因吗?
完全是程序员思维,对普通用户一点都不友好!作为文科生虽然最终看懂了,但头几遍我是全程蒙逼的。建议向苹果学习让用户少操心,把所谓教程傻瓜化,不要出现计算机语言,全部做成批量命令,最多让用户改改文件名什么的~
完全是普天之下皆你妈的思维模式。免费的东西教给你看,你还挑三拣四?人家有义务向你科普吗?吃你的喝你的了?建议学习一下如何做一个感恩的人再来发表意见。
为何推送后嵌入的字体消失了
我是说,我用sigil制作电子书时已经嵌入字体,转换成mobi格式后一切正常,在kindle中有“出版方字体”选项。但经亚马逊邮箱推送后,收到的azw3文件中就没有了嵌入的字体,也没有了“出版方字体”选项了。
这是为什么?同一文件,多次推送,有时能正常显示,有时却不能正常显示,难道亚马逊有鬼?
cjiugeng 您好。如果经过实测,同一文件的嵌入字体时有时无,很可能就是亚马逊服务器的问题。
谢谢回复,有时间重新制作一个电子书再试试看
经测试,段落多了,经过亚马逊服务器推送转换,就会丢失字体引用部分的代码,所以,即便仍存在“出版方字体”选项也没用了。
感觉使用“出版方字体”这一选项时,字会比不选的时候淡一些。我之前制作电子书时,给书的一些标题嵌入了其他字体,正文部分依旧指定了kindle的宋体,在kindle上打开分别在字体选项选择“出版方字体”以及“宋体”,选“出版方字体”时感觉字会淡一点,不知道是不是我的错觉……
SevenYuan23 您好。可以把两种感觉不同的字体显示截一下图,用 PS 等图像软件打开对比一下即可得到验证。
我也觉得比在电脑上看淡多了,而且嵌入时不能选择自重,默认字重也许是 light 或 regular