制作 KF8 标准电子书示例(下):图片与背景
本文分为上下篇,分别为“字体与文本”和“图片与背景”。如果你对如何制作电子书还不了解,可以参考《遵循亚马逊标准!Kindle 电子书专业制作教程》这篇文章。本文为下篇,主要介绍制作 Kindle 电子书时如何插入图片,以及如何运用背景图片和背景色,使得电子书内容更加丰富。
目录
一、图片
1、简单添加
2、图文绕排
3、图片对齐
4、图片边框
① 边框大小
② 边框颜色
③ 圆角边框
5、图片变换
6、图片旋转
7、按 Y 轴旋转
8、SVG 矢量图
二、背景
1、背景色
2、背景图片
3、背景图片位置
一、图片
图片是电子书不可或缺的重要组成元素,下面介绍几种适用于不同排版的插入图片的实现方式。
1、简单添加
在文本段落中插入图片很简单,只需要一个 HTML 标签即可。
示例截图:

示例代码:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam ornare sagittis leo vitae lacinia. Nullam id lorem eget nisi hendrerit placerat nec nec ipsum. Proin a quam nunc, ac scelerisque justo. Aliquam erat urna, varius ut blandit a, mattis quis mi. Fusce pretium ligula vel diam vulputate sodales. Duis sit amet erat rhoncus urna tempus egestas. <img src="images/flower3.jpg" width="50" height="50/"> Aliquam sollicitudin dui elit, nec tristique lorem. Etiam consectetur nisi non ligula pulvinar porta. Proin eget lectus enim. In augue turpis, laoreet quis elementum mattis, elementum sed libero. Mauris ullamcorper convallis elementum. Vivamus dignissim dignissim ante, sed cursus ipsum hendrerit a. Cras ac magna sit amet quam venenatis semper. Vestibulum fringilla, orci sit amet congue tincidunt, odio purus suscipit eros, in lacinia ligula augue vestibulum quam. Nullam mollis lectus in urna sagittis ultrices.<br> <img src="images/dog.gif"> Vestibulum facilisis nulla id leo ullamcorper molestie. Donec sit amet mauris ut arcu vulputate faucibus. Sed eleifend fringilla mauris, eget fermentum nibh consequat eget. Etiam euismod tortor ac massa hendrerit et rhoncus magna lobortis. Nulla et faucibus nibh. Aliquam sed arcu eget nisl vulputate fermentum. Cras sed arcu sed turpis placerat vehicula. Curabitur congue dignissim velit eu egestas. Mauris eget turpis nec ipsum pellentesque consequat eu nec orci. Donec eget nibh id ligula bibendum molestie non non turpis. Aenean justo odio, accumsan eu tristique a, consequat et tortor. Suspendisse dignissim elit a est viverra semper ac vitae neque. Vivamus vel augue quis orci viverra pharetra varius a dolor.</p>实现说明:
如上所示,示例中的文本段落简单地插入了一张小的树叶图片和一张大一些的狗图片,方法很简单,只需要一个 HTML 标签 img 即可。注意图片路径,一般图片都放在 images 文件夹中,如果制作电子书时你放置图片的文件夹是其他名称,相应的代码中的路径也要保持一致。
<img src="images/flower3.jpg" width="50" height="50/">2、图文绕排
有时候简单插入图片并不能满足排版需求,如上面的例子中,狗的图片会将其上下的文本隔离开,而更多的时候可能需要的是图文绕排的效果,使图片向左或向右浮动,而不干扰文本流。
示例截图:

▲ 图片向“左”浮动示例截图

▲ 图片向“右”浮动示例截图
示例代码:
<div>
<p><img src="images/fl2.jpg" class="float_left"> Lorem ipsum donec tincidunt tellus pellentesque leo semper venenatis. Vivamus fringilla sem lectus. Cras dignissim iaculis leo sit amet ultricies. Donec porta fermentum lorem vel blandit. Praesent tincidunt vulputate orci eu posuere. Pellentesque id laoreet libero. Morbi ullamcorper, lectus nec rutrum aliquet, elit erat rutrum lorem, sit amet pulvinar est dolor volutpat erat. Donec vitae nulla mauris, ut lobortis neque.Nullam luctus feugiat quam, ut mattis arcu laoreet at. Suspendisse purus magna, porttitor varius cursus eget, eleifend non tellus. Etiam facilisis elementum nunc et sollicitudin. Nunc at magna tortor, ac bibendum libero. Nam vulputate orci nec arcu imperdiet molestie eu ac erat. Nam scelerisque consequat venenatis. Aenean varius aliquet sollicitudin. Vivamus justo risus, lobortis ac eleifend at, euismod a dui. Cras id eleifend nisi. Morbi sit amet erat nec nunc vehicula pharetra.</p>
<p>Sed ut nibh nibh. Vestibulum facilisis nulla id leo ullamcorper molestie. Donec sit amet mauris ut arcu vulputate faucibus. Sed eleifend fringilla mauris, eget fermentum nibh consequat eget. Etiam euismod tortor ac massa hendrerit et rhoncus magna lobortis. Nulla et faucibus nibh. Aliquam sed arcu eget nisl vulputate fermentum. Cras sed arcu sed turpis placerat vehicula. <img src="images/fl4.jpg" class="float_left">Nullam justo tortor, ultricies et scelerisque pharetra, pharetra id nulla. Quisque vulputate, est vel luctus feugiat, magna lacus cursus elit, ut ultricies lectus justo ut quam. Phasellus suscipit viverra elit, nec bibendum mi tempor sit amet. Integer at diam at ipsum congue vestibulum. Integer nec lacus sem. Integer id convallis ante. In vitae magna lorem. Pellentesque vitae turpis nec tortor malesuada pretium non non lacus. Donec urna urna, consectetur nec cursus in, aliquet ac eros. Nunc dolor nisi, vulputate sed luctus sit amet, ultrices et tellus. Pellentesque urna velit, tincidunt in tristique a, interdum quis nunc.</p>
</div>▲ 图片向“左”浮动 HTML 代码
.float_left{
float: left;
}▲ 图片向“左”浮动 CSS 代码
<p>Lorem ipsum morbi nisl magna, porttitor vestibulum scelerisque vitae, vestibulum eget dui. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Donec id leo nunc, eu pulvinar dui. Etiam nec dolor eu elit molestie scelerisque.<img src="images/bird2.jpg" class="float_right"> Integer in sapien orci. Nunc lobortis, urna eget congue convallis, quam lacus accumsan libero, eget feugiat elit ipsum ac leo. Suspendisse quis massa nec dolor posuere luctus.Sed ut nibh nibh. Vestibulum facilisis nulla id leo ullamcorper molestie. Donec sit amet mauris ut arcu vulputate faucibus. Sed eleifend fringilla mauris, eget fermentum nibh consequat eget. Etiam euismod tortor ac massa hendrerit et rhoncus magna lobortis. Nulla et faucibus nibh. Aliquam sed arcu eget nisl vulputate fermentum. Cras sed arcu sed turpis placerat vehicula. Curabitur congue dignissim velit eu egestas. Mauris eget turpis nec ipsum pellentesque consequat eu nec orci. Donec eget nibh id ligula bibendum molestie non non turpis. Aenean justo odio, accumsan eu tristique a, consequat et tortor. Suspendisse dignissim elit a est viverra semper ac vitae neque. Vivamus vel augue quis orci viverra pharetra varius a dolor. Donec ipsum turpis, facilisis eget lacinia eu, luctus at dolor. Curabitur nulla mauris, porta non elementum at, imperdiet a velit. </p>▲ 图片向“右”浮动 HTML 代码
.float_right{
float: right;
}▲ 图片向“右”浮动 CSS 代码
实现说明:
如上所示,实现图片的文本绕排效果需要用到一个 CSS 属性。如果想让图片向左浮动则使用 float: left;,向右浮动则可使用 float: right;。
3、图片对齐
除了使用 CSS 样式达到图文绕排的效果,还可以使用 HTML 标签 img 的属性实现同样的效果。
示例截图:

示例代码:
<p>Lorem ipsum curabitur congue dignissim velit eu egestas. Mauris eget turpis nec ipsum pellentesque consequat eu nec orci. Donec eget nibh id ligula bibendum molestie non non turpis. Aenean justo odio, accumsan eu tristique a, consequat et tortor. Suspendisse dignissim elit a est viverra semper ac vitae neque. Vivamus vel augue quis orci viverra pharetra varius a dolor.<img src="images/butterfly3.jpg" align="left" class="margin"> Donec ipsum turpis, facilisis eget lacinia eu, luctus at dolor. Curabitur nulla mauris, porta non elementum at, imperdiet a velit. Suspendisse in orci adipiscing lectus tempor molestie ac a nibh. Ut malesuada sapien luctus risus laoreet non lobortis erat porta. Mauris ante purus, tincidunt a condimentum sit amet, sagittis auctor turpis. Ut fringilla velit eget orci porta at ultricies magna faucibus. Donec neque nibh, tincidunt vitae iaculis id, porttitor sit amet lacus.</p>实现说明:
上面的示例中,为 img 标签添加了一个 align 属性,如 aling="left" 就是图片左对齐。align 一共有五个属性:left、right、middle、bottom、top,你可以为它设置不同的值以实现不同的效果。
可能会有人问图片对齐和图片浮动实现的效果差不多,有什么区别呢?从最终实现的效果看,并没有什么区别,只是 img 标签的 align 属性在 HTML4 和 XHTML 中不再被推荐使用,通常用 CSS 中的 float 属性替代。当然,既然亚马逊表示 Kindle 支持该属性,也大可以放心使用。
4、图片边框
除了以不同的方式在文本段落中插入图片,有时候还需要额外为图片添加一些修饰,如不同样式边框。在上篇中曾介绍过添加边框的方法,给图片添加边框的方式与其相似。
① 边框大小
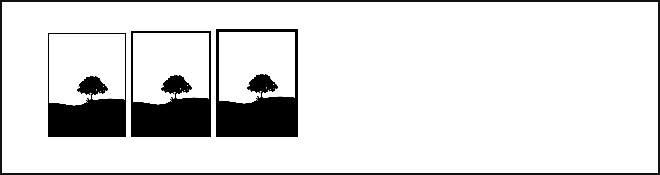
示例截图:

示例代码:
<div>
<figure>
<img src="images/amazon_tree.gif" width="60" height="80" border="1 /">
<img src="images/amazon_tree.gif" width="60" height="80" border="2 /">
<img src="images/amazon_tree.gif" width="60" height="80" border="3 /">
</figure>
</div>实现说明:
为图片添加边框,可以使用 img 标签的 border 属性,该属性的值为整数数字,如 1、2、3……表示边框的宽度,如 border=2 就表示为图片添加一个 2 像素的边框。边框颜色默认为黑色。
② 边框颜色
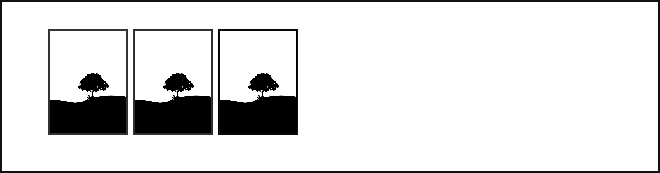
示例截图:

注意,这是使用 Kindle Paperwhite 截的图,所以没有显示颜色。
示例代码:
<div>
<figure>
<img src="images/amazon_tree.gif" width="60" height="80" border="2" style="border-color:red;">
<img src="images/amazon_tree.gif" width="60" height="80" border="2" style="border-color:green;">
<img src="images/amazon_tree.gif" width="60" height="80" border="2" style="border-color:blue;">
</figure>
</div>实现说明:
默认的边框颜色为黑色,可以使用 CSS 属性 border-color 改变边框的颜色。如使用 style="border-color:red" 表示将边框的颜色设置成红色。
注意,对于当前只有黑白屏幕的 Kindle 设备来说,把字体设置为彩色并没有什么作用,但是对于可以阅读 mobi 格式的平板设备,以及未来会出现的彩色 E-Ink 设备就有用了。
③ 圆角边框
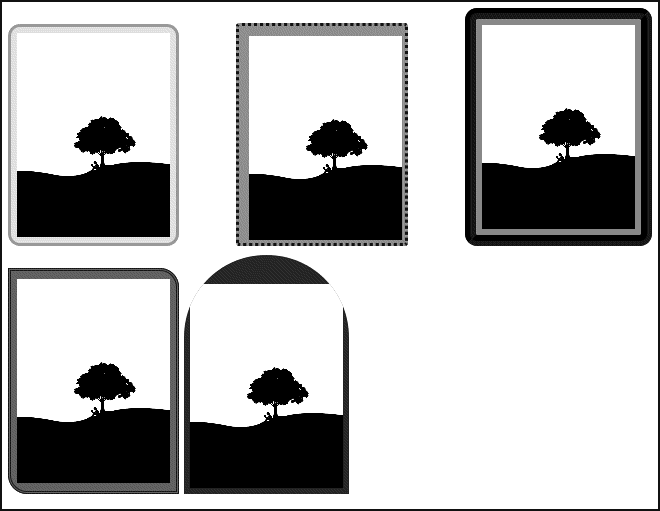
示例截图:

示例代码:
<div>
<img src="images/amazon_tree.gif" width="120" height="160" class="border1" />
<img src="images/amazon_tree.gif" width="120" height="160" class="border2" />
<img src="images/amazon_tree.gif" width="120" height="160" class="border3" />
<img src="images/amazon_tree.gif" width="120" height="160" class="border4" />
<img src="images/amazon_tree.gif" width="120" height="160" class="border5" />
</div>▲ 边框效果 HTML 代码
img.border1 {
border: .2em solid #a1a1a1;
padding: 10px 10px;
background: #dddddd;
border-radius: 10px;
}
img.border2 {
border: .2em dotted #151B8D;
padding: 20px 5px 5px 20px;
background: #43BFC7;
border-radius: 3px;
}
img.border3 {
border: 1em groove #7D053F;
padding: 10px 10px;
background: #D462FF;
border-radius: 10px;
}
img.border4 {
border: .2em double #254117;
padding: 15px 10px;
background: #4E9258;
border-radius: 0 15px 0 15px;
}
img.border5 {
padding: 60px 10px 10px 10px;
background: #7D2252;
border-radius: 65px 65px 0 0;
}▲ 边框效果 CSS 代码
实现说明:
细心的小伙伴可能看到了,示例中 img 标签中没有使用 border 属性,表格的边框是使用 CSS 属性 border 实现的,它有三个属性,如 border: 5px dotted red; 表示为图片添加一个红色 (red) 的宽度为 5 像素 (px) 的虚线 (dotted) 边框。了解更多请参考 border 属性。
圆角效果使用是 CSS 属性 border-radius,它有四个数值,依次为左上角、右上角、右下角和左下角的圆角半径。如 border-radius: 30px 30px 0 0; 表示分别为边框的左上角和右上角设置一个半径为 30 像素的圆角。某些情况下属性值可以简写,设为同一半径圆角可以使用一个值:border-radius: 10px;。只设置左上角和左下角则是:border-radius: 10px 0 10px;。了解更多请参考 border-radius 属性。
5、图片变换
有时插入的图片尺寸大小不符合排版要求,可以通过代码缩放至合适的尺寸。
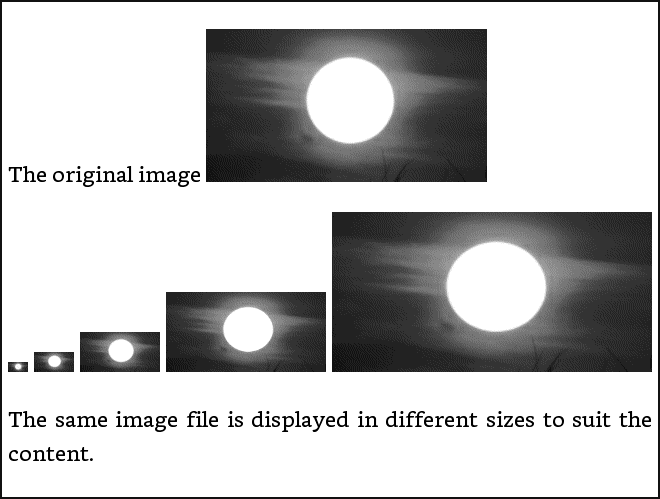
示例截图:

示例代码:
<div>
<p>The original image <img src="images/sun1.jpg"></p>
<img src="images/sun1.jpg" width="20" height="10/">
<img src="images/sun1.jpg" width="40" height="20/">
<img src="images/sun1.jpg" width="80" height="40/">
<img src="images/sun1.jpg" width="160" height="80/">
<img src="images/sun1.jpg" width="320" height="160/">
<p>The same image file is displayed in different sizes to suit the content.</p>
</div>实现说明:
如上所示,示例中只有一张图片,通过 img 标签的 width(宽度)和 height(高度)属性控制图片的宽和高。注意,如果想要图片等比例缩放,可以根据实际需要只限定宽度或者只限定高度。
6、图片旋转
除了缩放图片尺寸,如果有需要还可以旋转图片。
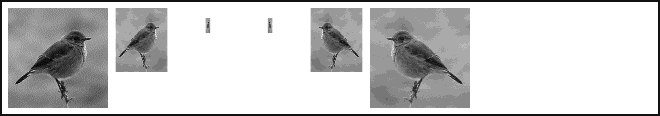
示例截图:

示例代码:
<div style="height:210px;">
<div class="translate1">
<div class="rotate1">
<img src="images/tlook.jpg" width="10" height="10" border="1" />
</div>
</div>
<div class="translate2">
<div class="rotate2">
<img src="images/tlook.jpg" width="20" height="20" border="1" />
</div>
</div>
<div class="translate3">
<div class="rotate3">
<img src="images/tlook.jpg" width="40" height="40" border="1" />
</div>
</div>
<div class="translate4">
<div class="rotate4">
<img src="images/tlook.jpg" width="80" height="80" border="1" />
</div>
</div>
<div class="translate5">
<div class="rotate5">
<img src="images/tlook.jpg" width="160" height="160" border="1" />
</div>
</div>
</div>▲ 图片旋转效果 HTML 代码
div.translate1 {
-webkit-transform: translate(0px,150px);
}
div.rotate1 {
width: 10px;
height: 10px;
-webkit-transform: rotate(216deg);
float: left;
}
div.translate2 {
-webkit-transform: translate(0px,130px);
}
div.rotate2 {
width: 20px;
height: 20px;
-webkit-transform: rotate(252deg);
float: left;
}
div.translate3 {
-webkit-transform: translate(0px,100px);
}
div.rotate3 {
width: 40px;
height: 40px;
-webkit-transform: rotate(288deg);
float: left;
}
div.translate4 {
-webkit-transform: translate(0px,120px);
}
div.rotate4 {
width: 80px;
height: 80px;
-webkit-transform: rotate(324deg);
float: left;
}
div.translate5 {
-webkit-transform: translate(0px,0px);
}
div.rotate5 {
width: 160px;
height: 160px;
float: left;
}▲ 图片旋转效果 CSS 代码
实现说明:
上面这个示例中,每个图片都使用 img 标签的 width 和 height 属性改变了尺寸的大小。为了改变图片的位置以及实现旋转效果,每个图片都使用了两个应用了 CSS 样式的 div 标签。两个 div 标签都使用的是 CSS 中的 transform 属性。其中一个 div 标签使用了属性中的 translate 方法,用来更改图片相对于原位置的新位置,另外一个 div 标签使用了属性中的 rotate 方法,用来实现图片旋转的效果。
<div style="-webkit-transform : translate(0px,150px); ">
<div style="width:10px; height:10px; -webkit-transform : rotate(216deg); float:left; ">
<img src="images/tlook.jpg" width=10 height=10 border=1></img>
</div>
</div>如果想要具体了解图片位移以及图片旋转的更多信息,请参考 transform 属性。
7、按 Y 轴旋转
除了上面那种旋转方式外,还可以使用 CSS 样式让图片围绕 X 轴或 Y 轴 旋转。如左右或上下翻转,使图片产生镜像变化。
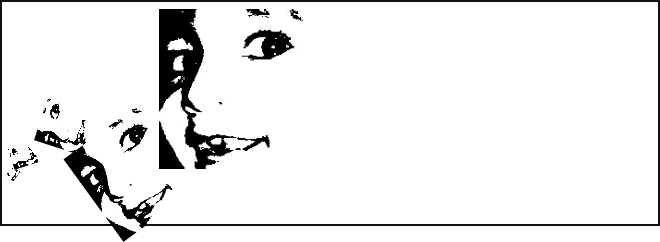
示例截图:

示例代码:
<div style="height:100px;">
<div class="rotateY1">
<img src="images/bird.jpg" width="100" height="100/">
</div>
<div class="rotateY2">
<img src="images/bird.jpg" width="100" height="100/">
</div>
<div class="rotateY3">
<img src="images/bird.jpg" width="100" height="100/">
</div>
<div class="rotateY4">
<img src="images/bird.jpg" width="100" height="100/">
</div>
<div class="rotateY5">
<img src="images/bird.jpg" width="100" height="100/">
</div>
<div class="rotateY6">
<img src="images/bird.jpg" width="100" height="100/">
</div>
</div>▲ Y 轴旋转效果 HTML 代码
div.rotateY1 {
width: 100px;
height: 100px;
float: left;
}
div.rotateY2 {
width: 80px;
height: 100px;
-webkit-transform: rotateY(36deg);
float: left;
}
div.rotateY3 {
width: 51px;
height: 100px;
-webkit-transform: rotateY(72deg);
float: left;
}
div.rotateY4 {
width: 51px;
height: 100px;
-webkit-transform: rotateY(108deg);
float: left;
}
div.rotateY5 {
width: 80px;
height: 100px;
-webkit-transform: rotateY(144deg);
float: left;
}
div.rotateY6 {
width: 100px;
height: 100px;
-webkit-transform: rotateY(180deg);
float: left;
}▲ Y 轴旋转效果 CSS 代码
实现说明:
示例效果使用的是 CSS 中 transform 属性的 rotateX 或 rotateY 方法。除此之外,图片还可以应用其他 transform 属性的方法,如 skew(倾斜)、scale(缩放)。详细用法请参考 transform 属性。
8、SVG 矢量图
电子书还可以以不同的方式添加 SVG(即 Scalable Vector Graphics)矢量图。
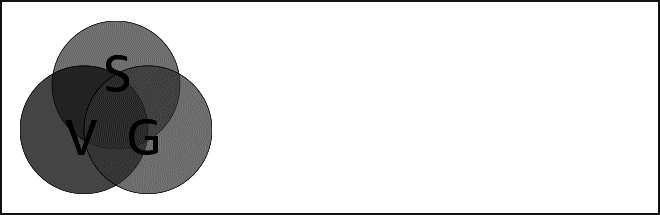
示例截图:

示例代码:
<img class="mobicontent" src="images/circles.jpg" height="150" width="150">
<img class="defaultcontent" src="images/circles.svg">实现说明:
示例中的图片是用 img 标签引用的 SVG 文件。SVG 图片也可以使用 embed 标签嵌入。
二、背景
背景有两种形式,分别为“背景色”和“背景图片”,合适的背景可以让内容更具吸引力。
1、背景色
可以为内容设置任意背景色,下面的例子分别为三块内容设置了背景色。
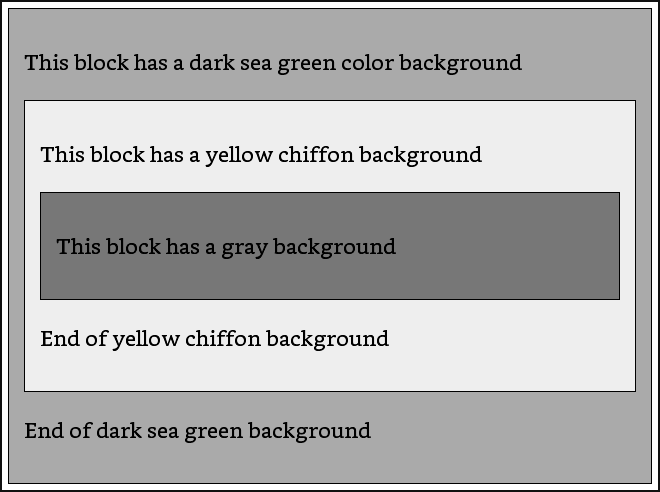
示例截图:

示例代码:
<div>
<div class="bounding_box">
<div class="backgroundDarkSeaGreen">
<p>This block has a dark sea green color background</p>
<div class="bounding_box">
<div class="backgroundYellowChiffon">
<p>This block has a yellow chiffon background</p>
<div class="bounding_box">
<div class="backgroundGray">
<p>This block has a gray background</p>
</div>
</div>
<p>End of yellow chiffon background</p>
</div>
</div>
<p>End of dark sea green background</p>
</div>
</div>
</div>▲ 背景色效果 HTML 代码
div.bounding_box {
border: 1px solid black;
}
.backgroundDarkSeaGreen {
background-color: #8BB381;
padding: 15px;
}
.backgroundYellowChiffon {
background-color: #ECE5B6;
padding: 15px;
}
.backgroundGray {
background-color: #736F6E;
padding: 15px;
}▲ 背景色效果 CSS 代码
实现说明:
为内容设置背景色可以使用 CSS 属性 background-color。可以使用颜色名称如 background-color: red;也可以使用 16 进制色值,如 background-color: #ff0000;还可以使用 RGB 色值,如 background-color: rgb(255,0,0)。更详尽的用法请参考 background-color 属性。
2、背景图片
可以为内容设置背景图片。背景图片的尺寸可以根据需要设置为不同大小。如下面的示例中的背景图片,就是根据从原图片尺寸大小更改而成的。
示例截图:

示例代码:
<div>
<p style="background:url(images/fl1.png);background-size:5em 5em;padding:1em;">
Lorem ipsum donec elementum suscipit risus, tempus elementum eros rhoncus quis. Morbi gravida nisi id ipsum bibendum nec blandit eros rutrum. Nam condimentum fringilla volutpat. Duis ullamcorper dignissim leo eu lobortis. Nullam et mollis metus. Curabitur eget purus a nisi dapibus venenatis. Maecenas lacinia placerat pretium. Phasellus ultricies pulvinar erat, et blandit mauris tincidunt eget. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vivamus mattis commodo nunc vitae placerat. Aenean sed velit nec libero viverra fermentum accumsan quis urna. Donec et dolor ut massa volutpat vulputate. Aliquam blandit metus sem, et sodales ipsum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum ac urna sem, at porttitor ligula. Donec convallis condimentum ante, at ultricies diam tincidunt a. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla nec mauris massa, eu volutpat massa. Nulla diam lectus, pharetra id porttitor vel, consequat sed lectus. Vivamus vel dui odio. Fusce diam nisi, tincidunt eget dapibus eu, lacinia ac velit. Proin ac enim at orci bibendum dignissim eu sed dui. Vestibulum viverra risus eu eros dapibus at volutpat justo tincidunt. Phasellus congue libero at leo posuere volutpat. Nulla vehicula rutrum leo vel rutrum. Mauris a metus nisi, vitae cursus lectus. Fusce quis odio felis, id consequat ipsum.
</p>
</div>实现说明:
设置背景图片可以使用 CSS 的 background 属性。设置背景图片尺寸大小可以使用 CSS 的 background-size 属性。
background:url(images/fl1.png);
background-size: 5em 5em;3、背景图片位置
如果你不想让图片像上面的示例中那样平铺显示,可以使用 background 属性中的 no-repeat 参数,并且还可以根据需要定位背景图片位置,如下面的示例所示。
示例截图:

示例代码:
<div>
<div style="background:url(images/flower4.jpg) no-repeat;background-position:right;padding:1em;">
<p>This block is an example of background image positioning in the div. The background image is placed at the right of the block.</p>
<p>Lorem ipsum donec in lorem vel enim placerat interdum id id enim. In hac habitasse platea dictumst. Suspendisse potenti. Pellentesque mollis, mi quis sodales iaculis, leo diam porttitor ligula, non molestie dolor velit at ligula. Pellentesque turpis purus, vestibulum eget tempus vel, commodo eget sem. Ut sed leo dui, at gravida quam. Vivamus et vestibulum enim. Nulla id arcu libero, in mattis nulla. Ut aliquet dignissim semper.</p>
</div>
<br>
<div style="background: url(images/flower4.jpg) no-repeat;background-position: left;padding: 1em;background-origin: content-box;">
<p>This block is an example of background image positioning in the div. The background image is placed at the beginning of the text.</p>
<p>Lorem ipsum donec elementum suscipit risus, tempus elementum eros rhoncus quis. Morbi gravida nisi id ipsum bibendum nec blandit eros rutrum. Nam condimentum fringilla volutpat. Duis ullamcorper dignissim leo eu lobortis. Nullam et mollis metus. Curabitur eget purus a nisi dapibus venenatis. Maecenas lacinia placerat pretium. Phasellus ultricies pulvinar erat, et blandit mauris tincidunt eget.</p>
</div>
</div>实现说明:
设置背景图片的定位可以使用 CSS 中的 background-position 属性。
background-position: left;以上便是制作 Kindle 电子书时插入图片和设置背景的方法,当然有些用法并不拘泥示例中的代码,如果想知道 KF8 标准电子书都支持哪些 HTML 和 CSS,可以参考《KF8 格式电子书支持的 HTML 标签和 CSS 属性》这篇文章或者前往亚马逊官网获悉。
© 「书伴」原创文章,转载请注明出处及原文链接:https://bookfere.com/post/389.html
“制作Kindle电子书”相关阅读
- 亚马逊 Kindle 电子书发布指南(三)特定类型电子书指南
- 亚马逊推电子书制作工具 Kindle Textbook Creator
- 如何为 Kindle 电子书添加嵌入多种自定义字体
- 亚马逊 Kindle 电子书发布指南(四)附录
- 乐书:在线 Kindle 电子书制作和转换工具
- 制作 KF8 标准电子书示例(上):字体与文本
- Sigil 基础教程(二):Sigil 的基本操作
- GitBook 制作 Kindle 电子书详细教程(可视化版)
- Kindle Comic Converter:最简单的漫画转换工具
- 如何制作完美的 Kindle 期刊杂志格式排版的电子书
- Sigil 基础教程(一):EPub 格式介绍
- Calibre 使用教程之抓取网站页面制成电子书
- 如何更改阿拉伯语、维吾尔语电子书的文字方向
- 遵循亚马逊标准!Kindle 电子书专业制作教程
- Kindle Comic Creator:亚马逊官方漫画转换工具

自己制作的KF8文件,虽然排版上比较好看,但是通过邮件推送到kindle上时,就会无法显示封面,强迫症患者只能继续用KF7格式了。
设置了background-color,在电脑显示没问题,但是在kindle上还是显示不出背景色。为什么呢?
无事 您好。请问是怎么生成的电子书文件?
sigil制作epub,再用calibre转成azw,在电脑上看,无论epub或azw背景色都正常显示,但在kindle上则azw不显示背景色,是比较深的颜色,就是不显示
转成 azw3 试过吗?azw 是比较老的电子书格式,对一些 CSS 属性不支持。
呃。。。转的就是azw3了
请把 epub 文件和转换后的 mobi 文件发到 Kindle 伴侣邮箱(可在页面底部“联系”处获取),帮您看一下。
你好,kindle电子书制作的时候,封面是自动全屏显示的,里面的插图也可以全屏显示么,css该怎么写啊,试过好几种方法好像都不行。
还有有的生僻字或者公式,用图片代替了,在显示的时候可以随着字体大小自动调整大小么。
buding1202 您好。正文中的图片是无法全屏显示的。图片大小不会随着字体大小自动调整,但是如果图片没有指定宽度,超过屏幕宽度的图片会自动适应屏幕的宽度。
正文中图片无法全屏显示,这个为什么啊?假如图片尺寸宽度设成100%样式,而且宽度大于kindle屏幕,这个最后会显示多少呢
可以根据实际需要“只限定高度或者只限定高度”应为“只限定高度或者只限定宽度。”
读了上下两部分,很有帮助。经常kindlefere,颇有收获,感恩!
viomoon 您好。感谢指正,已修改。:)