Sigil 进阶教程:从零开始制作 EPub 电子书
从零开始示范如何制作一本电子书,主要内容是各种排版效果的制作,还着重讲解了 HTML 和 CSS 内容(属通用知识,可以应用到其他同类软件上)。
目录
1、制作目标及全局设置
2、彩页制作
3、目录页制作
4、段落加粗、插入空行、段首缩进及分隔符
5、章节标题制作
6、着重号制作
1、制作目标及全局设置
2、彩页制作
3、目录页制作
4、段落加粗、插入空行、段首缩进及分隔符
5、章节标题制作
6、着重号制作
【相关知识】《CSS入门:框模型和选择器》 <-- 点击展开
对于本文的内容,可以在w3school中找到更详尽的说明:
http://www.w3school.com.cn
1. 框模型
1.1 什么是框模型
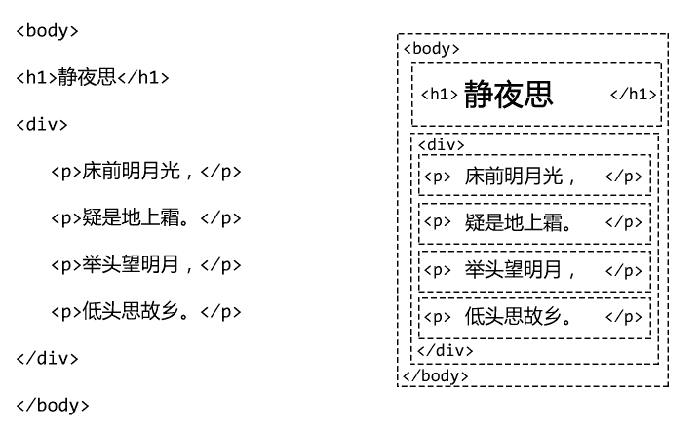
在html中,所有的元素其实都是一个框,html页面其实就是一个个框的堆叠与嵌套。而框模型,则是浏览器和阅读器对于框的处理方式。在下面这个图中,我们可以清楚的看到这些框框是怎样堆砌出一个页面的。
注:图中框框的间距只是为了方便看而留出来的,实际上各个框的间距并不是图中所示。关于框间距在后面会说。

在上图我们可以看出,实际上一对html标签,比如<h1>,<div>,<p>等,就是代表一个框,标签的嵌套,就是框的嵌套。而<body>就是最大一个框,只有在body中的内容,才会在浏览器或者阅读器中显示出来。
默认情况下,大部分框都是自上而下顺序排列的,比如<h1>~<h6>,<div>,<p>,<table>等等。这些一个框就占一行的元素,就叫做“块元素”。块元素的特点就是,有高度有宽度,并且必然会独占一行。
另外也有一些元素会紧跟在其他元素后面,这类元素就叫做内联元素,比如<a>,<img>,<span>等。而内联元素是没有宽度和高度的。
html代码,其实就是用标签,把这些框框的布局表示出来,阅读器或者浏览器在读到代码后,就会根据代表来排放这些框框。
1.2 框模型的基本属性
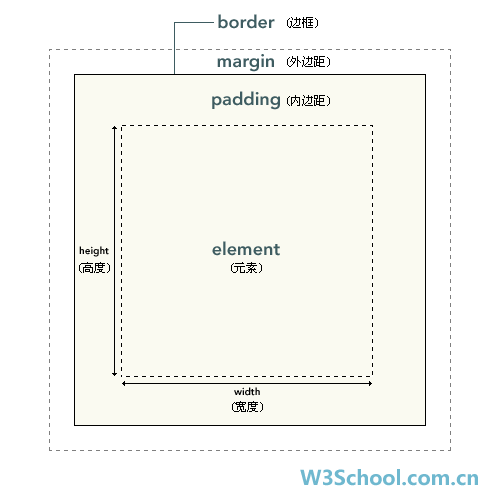
我们已经知道元素都是一个框,那么在这一节我们就来了解一下这个框的基本属性。这些基本属性分别是:
- 元素:框里面的内容
- 高度:元素高度。
- 宽度:元素的宽度。
- 内边距(padding):内容到框内测边缘的距离
- 边框(border):框边缘的粗细
- 外边距(margin):框外则边缘到其他元素的距离。
我在w3school找到了两个图,可以很清楚的看到这些属性:


margin和padding的设定都是一致的,你可以从下面的代码中知道如何来设置这两个属性:
四边距相同:
margin:10px
padding:10px
上下边距10px,左右边距20px:
margin:10px 20px
padding:10px 20px
上边距10px 右边距20px 下边距30px 左边距40px
margin:10px 20px 30px 40px
padding:10px 20px 30px 40px
也可以单独进行设置,上边距10px,右边距20px,下边距30px,左边距40px
margin-top:10px
padding-top:10pxmargin-right:20px
padding-right:20pxmargin-bottom:30px
padding-bottom:30pxmargin-left:40px
padding-left:40px
边框的设置:border属性有3个值,分别是
border:宽度 样式 颜色
1像素粗细的实线黑色边框是这样写的
border:1px solid #000
这些属性也可以分别设置
border-weight:1px;
border-style:solid
border-color:#000
上面三个独立属性与padding、margin一样,可以根据上右下左的顺时针顺序分别设置4个边。
另外,border-style有很多种不同的值,solid是实线,dotted是点线,dashed是虚线等等。全部的属性可以在w3school查到。
1.3 框模型的大小计算
这是个很独特的问题,值得专门拿出来说一下。
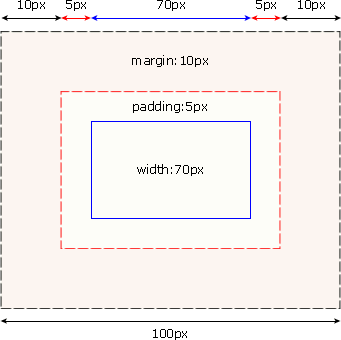
如果我们设置了一个这样的元素,那么整个框(不包括外边距)的宽度会是多少?
div {
width:100px;
height:100px;
padding:10px;
border:5px solid #000;
margin:10px;
}
认真看了我上面给出的图的朋友,可能已经知道,整个框的宽度有130px,而不是100px。必须记住,元素中设置的高度和宽度是针对元素本身的,不包括边距和边框。如果你需要的是一个100px宽度的框,就不能这样写,而是要自己算一下,把width的数值改成85px,这样加起来才会刚好是100px。
这个计算很麻烦,CSS2条件下我们有一些方法来解决,那就是设置一个外层div。
<style type=”text/css”>
.outbox {
width:100px;
height:100px;
}.inbox {
border:5px solid #000;
padding:10px;
}
</style><div class=”outbox”>
<div class=”inbox”></div>
</div>
而CSS3下则是有更根本的解决方案。
这篇文章有很详细的框模型介绍,图文并茂,有了上面的基础应该很容易就能理解。当然重点是box-sizing属性,这个属性可以改变框模型的长宽计算方式。
《CSS3 box-sizing》http://www.w3cplus.com/content/css3-box-sizing
1.4 框模型调试工具
在web前端设计中,有很多好用的调试工具,但是因为本文是针对epub制作的,我们就只说一下epub编辑软件Sigil中的工具。Sigil这个工具是来自于Chromium项目的,因此大家也能在Chrome中找到这个工具,Firefox下则是有该类工具的标杆Firebug扩展。
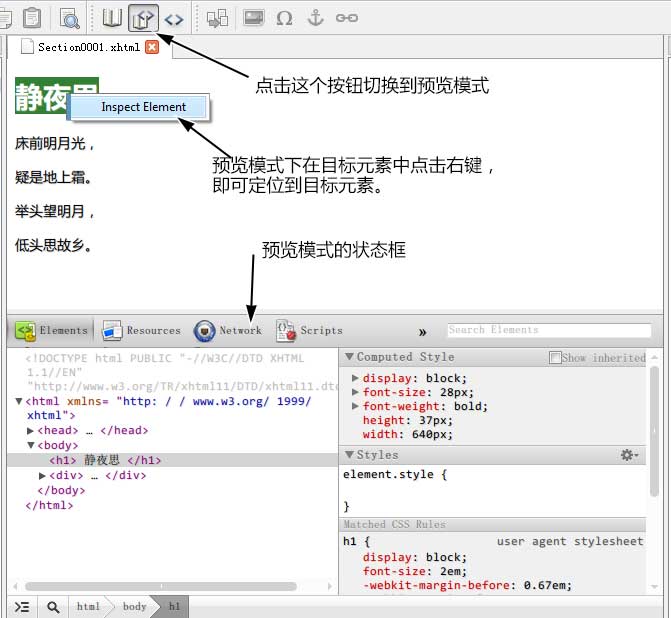
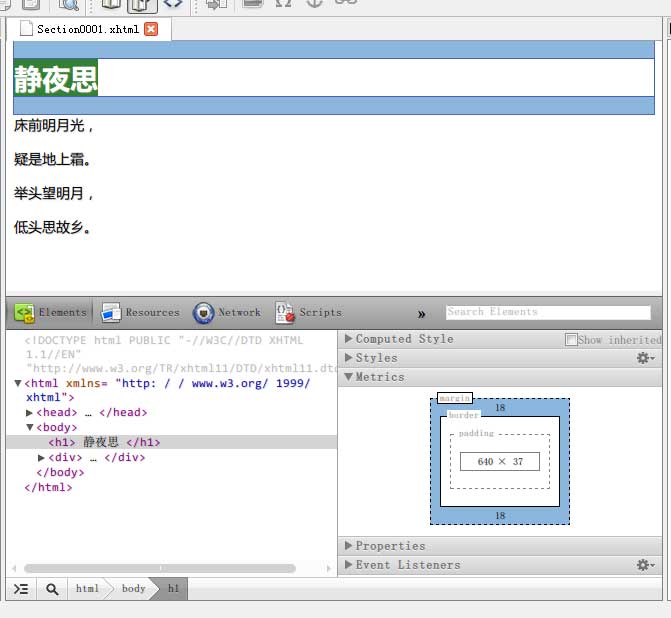
我们在Sigil中打开预览视图,可以看到这个界面。上面是页面,左下是html代码,右下就是CSS窗口。首先根据图中所示定位到目标标签。

可以看到右下角出现了CSS显示。computed style就是浏览器计算得来的CSS样式。比如设定了原始字体大小14px,那么2em就是24px,这个窗格可以让你看到最终的计算结果。
第二项的Styles就是我们设置的CSS,这里我没有进行过设置,因此就是空的。
第三项就是这个标签的默认属性。比如h1标签的默认属性就是字号大小2em,加粗等等。display就是上面提到过的元素种类,block就是框元素的意思。
然后第四项Metrics就是该元素的布局状态,我们可以很直观的看到整个框的状态,鼠标移到上面后,不同的部分也会有高亮。你也可以在数字上双击,然后对数字进行修改,实时看到效果。

因此,在发现布局不符合预期的时候,就看看这个地方,这样就能知道是哪里出了问题。
不过要注意。在预览模式下的修改只能预览,不能够影响到本来的CSS代码,因此如果要修改,那么必须直接修改css文件。在将来的0.7.0版本中,将允许在预览模式下直接修改css代码。
2. CSS选择器
这一节,我们来详细谈谈选择器。我们都知道,可以用class为特定的元素添加样式。这个class,就是一种选择器,叫做类选择器。除此之外,CSS中还有很多选择器,知道这些选择器,可以让我们的HTML代码和CSS代码写的更灵活。
选择器,也叫选择符,其实就是用来判断CSS样式用到哪里去的。比如:
<style type=”text/css”>
.red {color:red}
</style><p>这行字是黑色的</p>
<p class=”red”>这行字是红色的</p>
用上这个“red”class的p,里面的字就变成了红色。因为“color:red”这个属性,是只对“red”这个class起作用的,这个“red”就是选择器,调用这个“red”,就能调用“red”里面的属性,也就是“color:red”。
在CSS中,我们可以用的选择器如下:
2.1 元素选择器
这是最基本的选择器,适合进行一些全局性的设置,对于CSS影响到的所有页面有效果。比如,你希望所有的段落都在行首缩进两字符,那么就可以这样写
p {text-indent:2em}
这样,对于所有的元素<p>,都会有效果。又比如,你希望所有的<h1>标签都加上一格下划线,那么就可以
h1 {border-bottom:1px solid #000}
其他的元素都可以照此来写。
2.2 类选择器
最常见的选择器,通过设置一个类,可以为不同种类和数量的元素添加样式。在CSS文件中,类选择器的写法是
.name {CSS属性}
点号+类名,类名以英文字母起头,可以有数字,但不能以数字起头。XHTML标准规定类名必须用小写,这个标准在HTML5中依然延续。
类选择器在html编码中通过“class”调用。
<div class=”name”></div>
这个div元素就会应用“name”类中的CSS属性,而没有添加“name”这个类的其他元素就不会受到影响。
因此,当需要只为某些元素设置属性时,类选择器就相当好用。
类选择器还可以并列调用。比如,我设置字体加粗和字体倾斜两个类。
.bold {font-weight:bold}
.italic {font-style:italic}
应用到一个<p>元素中
<p class=”bold”>这行字加粗</p>
<p class=”italic”>这行字斜体</p>
<p class=”bold italic”>这行字斜体加粗</p>
也有这种写法:
<style type=”text/css”>
.bold {font-weight:bold}
.italic {font-style:italic}
.color {color:red}
.bold.color {color:blue}
.italic.color {color:yellow}
.bold.italic.color {color:green}
</style><p class=”bold”>这行字加粗</p>
<p class=”italic”>这行字斜体</p>
<p class=”color”>这行字是红的</p>
<p class=”bold color”>这行字加粗,是蓝的</p>
<p class=”italic color”>这行字斜体,是黄的</p>
<p class=”bold italic color”>这行字斜体加粗,是绿的</p>
另外,CSS选择器还可以配合元素选择器使用。
<style type=”text/css”>
h1.mark {color:blue}
p.mark {color:red}
</style><h1 class=”mark”>这行字是蓝色的</h1>
<p class=”mark”>这行字是红色的</p>
灵活运用,可以简化HTML结构和CSS代码,使得整个代码更易读,更易修改,更易维护。
2.3 ID选择器
id选择器基本上和类选择器一样,但是有以下不同:
①使用“#”+“id”来标识,用“id=”引用
<style type=”text/css”>
#title {color:blud}
</style><h1 id=”title”>这行字蓝色</h1>
②一个id在一个html页面中只能有一个
这样是可以的
<h1 id=”title-1″></h1>
<h1 id=”title-2″></h1>
<h1 id=”title-3″></h1>
以下的都是不行的
<h1 id=”title”></h1>
<h1 id=”title”></h1>
<h1 id=”title”></h1>
<p id=”title”></p>
③id选择器可以配合元素选择器使用,但没有并列写法,“id=”这个调用中也只能写一个id。另外,由于id只此一个,因此id选择器配合元素选择器是没有必要的,不要写这样的代码
h1#title {color:blue}
④id选择器权重比类选择器大
<style type=”text/css”>
#id {color:blue}
.class {color:red}
</style><p id=”id” class=”class”>这行字是蓝色的</p>
因为id选择器的唯一性,因此建议只对那些真正独特的标签使用id,比如标题。而具有普遍性的则使用class。
2.4 子选择器
通过父元素定位一个子元素,通过子选择器可以为特定的子元素设置样式。当一个元素包裹着另一个元素时,被包裹的元素就是子元素,而包裹的元素就是父元素。而子元素所包裹的元素,就不算数了。
<style type=”text/css”>
.blue > h2 {color:blue}
</style><h2>这行字是黑色的</h2>
<div class=”blue”>
<h2>这行字是蓝色的</h2>
<div>
<h2>这行字是黑色的</h2>
</div>
</div>
2.5 后代选择器
通过父元素定位一个后代元素。后代元素包括了子元素,也包括子元素下的元素。
<style type=”text/css”>
.blue h2 {color:blue}
</style><h2>这行字是黑色的</h2>
<div class=”blue”>
<h2>这行字是蓝色的</h2>
<div>
<h2>这行字也是蓝色的</h2>
</div>
</div>
2.6 组群选择器
如果某些样式对于很多选择器都适用,那么应该把它们分为一组,选择器之间以“,”分隔。
h1 {color:blue}
.class {color:blue}
#id {color:blue}
可以写成
h1, .class, #id {color:blue}
2.7 其他选择器及选择器权重
以上所说是比较常用到的一些选择器,另外还有其他很多选择器。另外,选择器是有权重的,比如id选择器优先级就比类选择器高,而类选择器优先级又比元素选择器高。
关于剩下的选择器和选择器权重,就离入门比较远了,有兴趣的朋友可以自行去了解。以下推荐两篇文章,有了上面的入门基础,应该就可以读懂里面的内容。
w3school CSS选择器教程:
http://www.w3school.com.cn/css/css_selector_type.asp
《你应该知道的一些事情——CSS权重 》
http://www.w3cplus.com/css/css-specificity-things-you-should-know.html
———————
原文链接:http://www.cnepub.com/discuz/thread-161771-1-1.html
© 「书伴」原创文章,转载请注明出处及原文链接:https://bookfere.com/post/73.html
“制作Kindle电子书”相关阅读
- 如何制作完美的 Kindle 期刊杂志格式排版的电子书
- Sigil 基础教程(二):Sigil 的基本操作
- Calibre 使用教程之抓取网站页面制成电子书
- 如何更改阿拉伯语、维吾尔语电子书的文字方向
- 亚马逊推电子书制作工具 Kindle Textbook Creator
- GitBook 制作 Kindle 电子书详细教程(命令行版)
- Sigil 基础教程(一):EPub 格式介绍
- 遵循亚马逊标准!Kindle 电子书专业制作教程
- Calibre 使用教程之抓取 RSS 制成电子书
- 亚马逊 Kindle Convert:纸质书无损转换电子书
- 如何为 Kindle 电子书添加嵌入多种自定义字体
- 亚马逊 Kindle 电子书发布指南(一)入门
- 亚马逊 Kindle 电子书发布指南(四)附录
- KF8 格式电子书支持的 HTML 标签和 CSS 属性
- Kindle 漫画制作软件 ChainLP 简明教程

请教一下大神,我在做第一节课的练习文字无法居中?而且我一填写文字居中的代码时,之前设置好的第行40个字符也会失效。是怎么回事?求各位大神指点一下。可加我QQ:3164369554
没有设置彩页,只设置了正文。在正文开头放置的图片,CSS改写之后没有反应。因为想用图片作为章节名,所以生成目录之后就删除了章节名。请问为什么CSS改动图片没有效果?
视频很详细
很棒的教程,谢谢分享,学习中!
youku这个系列的教程很详细。