亚马逊 Kindle 电子书发布指南(三)特定类型电子书指南
目录
11 制作带有图片弹出窗口或虚拟面板的固定版式电子书
12.1 元数据指南
12.2 图片指南
12.3 面板视图(局部放大)
12.4 漫画和日式漫画中的虚拟面板
12.4.1 要求 1:“无”方向锁定时使用综合跨页
12.5 为图画小说优化体验内容
12.5.1 优化点按目标
12.5.2 优化查看面板
12.6 文本指南
12.7 导览视图
12.7.1 关于导览视图
11 制作带有图片弹出窗口或虚拟面板的固定版式电子书
图画小说、日式漫画和漫画(下文统称为图画小说)是最常见的带有图片弹出窗口或虚拟面板的固定版式电子书。它们类似于儿童读物,往往篇幅更长、内容更复杂。
图画小说包括大量的 1920 x 1200 的图片。为了避免由此可能产生的显示问题,亚马逊鼓励通过使用自定义的内容和我们的 Kindle 面板视图功能,来优化高分辨率的内容,提升阅读体验。有关 Kindle Comic Creator(Kindle 漫画书制作软件)的更多详情,请参阅第 2.2.3 节。
此格式支持增强排版功能,前提是电子书中不含混合文本(请参阅第 12.6 节)。
重要说明:固定版式电子书不支持嵌套锚标签。带有嵌套锚标签的固定版式电子书将不能发布。
12.1 元数据指南
OPF 文件列出了固定版式电子书所必需的元数据。要观看演示,请参阅 www.amazon.com/kindleformat(侧边栏的 KindleGen 示例标题下)中的图画小说示例。
虽然不同类型的固定版式格式大同小异,但仍具有重要的区别。除非明确说明,适用于带有图片弹出窗口或虚拟面板的固定版式电子书的指南不得应用于其他格式,比如带有文本弹出窗口的固定版式电子书。
元数据 1:
可使用以下元数据字段之一对电子书进行排版:
<meta property="rendition:layout">prepaginated</meta><meta name="fixed-layout" content="true" />元数据 2:
<meta name="original-resolution" content="1024x600" />必填。表明内容的初始设计分辨率(”1024×600″ 只是一个示例)。像素尺寸可以是任何正整数值。这些值必须与原始内容的整体纵横比成比例。
元数据 3:
可使用以下元数据字段之一进行内容显示方向切换:
<meta property="rendition:orientation">landscape</meta><meta name="orientation-lock" content="landscape" />* 请注意:此功能目前在 iOS 中不受支持。
可选(不推荐)。rendition:orientation 元数据的有效值是 portrait、landscape 或 auto。将电子书的显示方向锁定为竖屏或横屏。如果该值为 auto,则同时支持纵向和横向模式。默认值为 auto。orientation-lock 元数据的有效值为 portrait、landscape 或 none。将内容的显示方向锁定为竖屏或横屏。如果该值为 none,则同时支持纵向和横向模式。默认值为 none。
元数据 4:
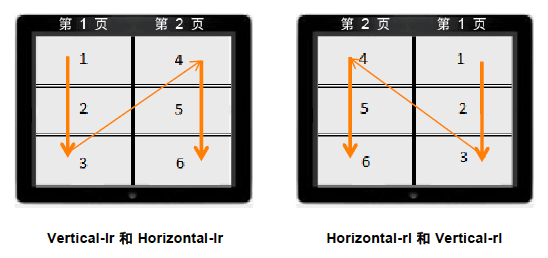
<meta name="primary-writing-mode" content="horizontal-rl" />由右向左阅读顺序的日式漫画虚拟面板为必填;其他固定版式电子书为可选。定义页面渲染顺序、阅读模式和读者导航功能(包括 Kindle 文本弹出窗口、Kindle 面板视图和 Kindle 虚拟面板)。有效值为 horizontal-lr、horizontal-rl、vertical-lr 和 vertical-rl。默认值为 horizontal-lr。
当页面前进方向是从左到右或未指定方向时,默认行为是 horizontal-lr。使用值 horizontal-rl 以将页面方向设置为从右到左。使用值 vertical-rl 以将中文、日语和韩语电子书的页面前进方向设置为从右到左。
元数据 5:
<itemref idref="page-id" properties="page-spread-left" />漫画和日式漫画虚拟面板为必填;其他固定版式电子书为可选。允许出版商设置页面级的页面版式(综合跨页),而且整个电子书中的页面版式会不尽相同。页面属性应在 itemref 元素(OPF 文件中 <spine> 元素的子项)中指定。
有效值是 page-spread-left、page-spreadright、page-spread-center、facing-pageleft、facing-page-right 和 layoutblank。layout-blank 值可以单独使用,也可以与其他有效值一起使用。
默认值为 page-spread-center。
元数据 6:
<meta name="book-type" content="comic" />所有图画小说为必填;其他固定版式电子书为可选。删除可能与部分电子书(例如,儿童读物)并不相关的读者功能(例如,分享)。有效值为 children 或 comic。
12.2 图片指南
在优化 2013 Kindle Fire HD 8.9″ 时,图画小说应该保持 1920 x 1200 的纵横比。图片分辨率因 Kindle 面板视图所需的缩放系数而异。但是,亚马逊建议采用两倍的放大率,从而提供高品质的阅读体验。图像必须采用 JPEG 格式。亚马逊建议采用至少 300 ppi 的图片分辨率。
标准缩放系数分为以下五种:
| 缩放系数 | 何时使用 | 规定的图像分辨率 |
| 100% | 尽量避免使用该缩放系数。因为生成的图像无法放大,可能带来阅读上的困难。 | 1920 x 1200 像素 |
| 125% | 如果要放大一张尺寸很大的面板、而又没有更好的选择时,才应该使用该缩放系数。它能提供有限的放大图片的功能。 | 2400 x 1500 像素 |
| 150% | 这是默认的和优选的缩放系数。请首选使用该缩放系数。 | 2880 x 1800 像素 |
| 200% | 为小文本使用此缩放系数。 | 3840 x 2400 像素 |
| 250% | 仅当两个纸质页面在 HTML 文件中拼接到一起并同时显示,且导致内容显示得极其小时,才使用此缩放系数。)缺点是放大的面板只能展示原始页面的一小部分。 | 4800 x 3000 像素 |
为了保证图画小说中的图片质量符合要求,请遵循本节中列出的分辨率标准,并保持一致的纵横比。最重要的是,要针对背景图的清晰度和文字的可读性对图像进行优化。这两个因素可确保图画小说版式达到最高质量。
12.3 面板视图(局部放大)
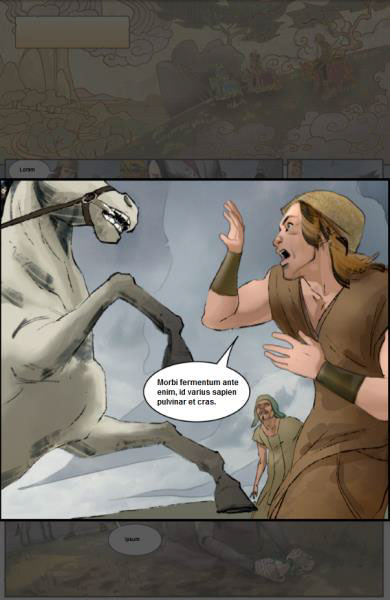
图画小说的面板视图提供了一个独特的阅读体验。读者不仅可以轻松查看电子书内容,还可以体验到页面的高分辨率、简单易用性以及缩放的流畅性。读者可以随时退出面板视图,查看完整页面。有关面板视图的示例,请参阅本节中的图片。
用户通过双击“点按目标”激活面板视图。活动区域(源元素)是隐藏的,而显示的是面板视图(目标元素)。
请通过以下步骤来设置面板视图:
-
通过创建一个包含锚(
<a>)元素的定义明确的容器(<div>)元素,设置点按目标。<div>提供点按目标的大小和位置。调整<a>的大小以填充<div>,并且必须指定app-amzn-magnify类。该锚还应具有存储在 JSON 对象中作为data-app-amzn-magnify值的一部分的下列属性:"targetId":"<string:elementId>"= 代表放大区域的面板视图 HTML 元素的唯一元素 ID"ordinal":<integer:reading order>= 放大区域的阅读顺序(作为阅读流一部分的面板显示顺序)
- 创建一个目标查看面板 元素,调整大小和位置以显示最佳反应点按目标的动作。
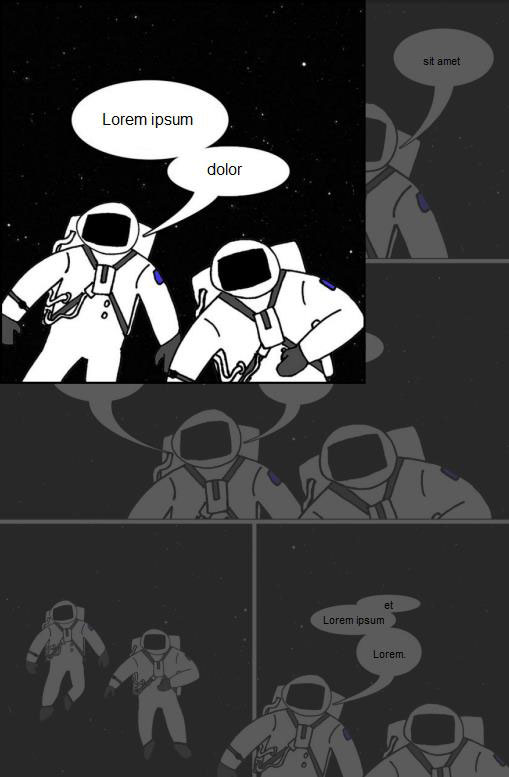
固定版式内容的快照:

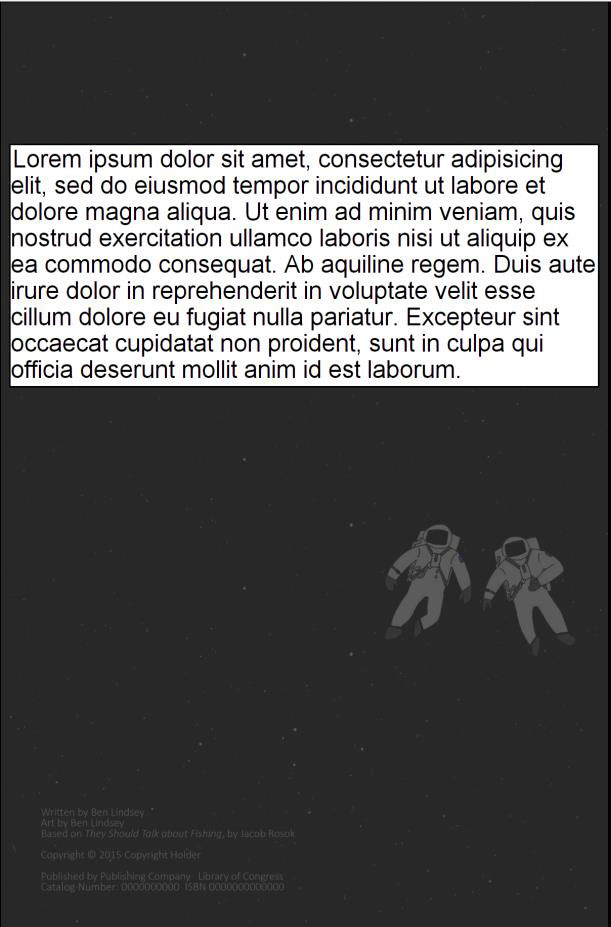
相同内容的快照(面板视图激活):

示例:
<div> <img src="images/page_002.jpg" alt="Comic Book Images" class="singlePage" /> </div> <div id="page_002-1"> <a class="app-amzn-magnify" data-app-amzn-magnify='{"targetId":"page_002-1- magTargetParent", "ordinal":1}'></a> </div> … <div id="page_002-1-magTargetParent" class="target-mag-parent"> <div class="target-mag-lb"> </div> <div id="page_002-1-magTarget" class="target-mag"> <img src="images/page_002.jpg" alt="Comic Book Images" /> </div> </div>12.4 漫画和日式漫画中的虚拟面板
出版商没有提供面板时,就会激活漫画和日式漫画中的“虚拟面板”功能。
RegionMagnification元数据用于识别出版商是否提供面板信息。如果出版商在任意页面上加入了局部放大面板,则不会启用 Kindle 虚拟面板。默认情况下,每一页都根据
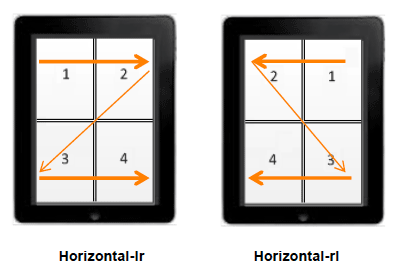
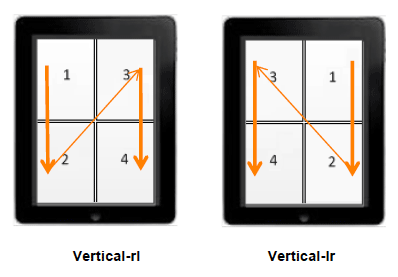
primary-writing-mode值分为四个面板。下例所示为面板的顺序:示例:
纵向模式:


横向模式:

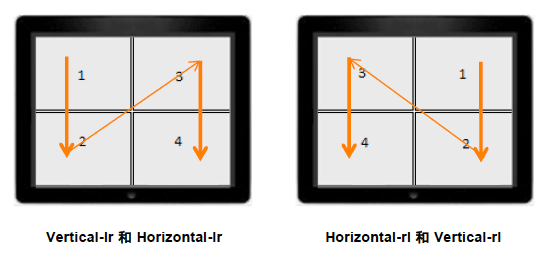
一些设备可兼容综合跨页:

12.4.1 要求 1:“无”方向锁定时使用综合跨页
在屏幕方向没有被锁定时,内容设计应同时包含纵向和横向模式。一些设备在横向模式中以并排放置两个页面的形式显示综合跨页。在横向模式中,用于综合跨页的每个页面都有一个明确的配对页面。在纵向模式下,不需要考虑配对问题。
要在综合跨页中使用的页面应标记
page-spread-left或page-spread-right属性。每个左边页面都应该有对应的右边页面,反之亦然。使用属性page-spread-center可在使用横向模式的设备上居中显示单一页面。
下例所示为纵向模式下的跨页设计,两个页面分开渲染。


如果没有指定任何属性,或页面标有
page-spread-left,但没有匹配的page-spread-right(反之亦然),Kindle 会假定使用page-spread-center并在设备处于横向模式时居中显示没有page-spread属性的页面。在下例中,
primary-writing-mode被假定为horizontal-lr或vertical-lr。示例:
<spine> <itemref idref="page1" /> <!--注意:假设为属性="page-spread-center" --> <itemref idref="page2" /> <!-- 注意:假设为属性="page-spread-center" --> <itemref idref="page3" properties="page-spread-left" /> <!-- 注意:综合跨页的左视口 --> <itemref idref="page4" properties="page-spread-right" /> <!-- 注意:综合跨页的右视口 --> </spine>在下例中,
primary-writing-mode被假定为horizontal-rl或vertical-rl。示例:
<spine> <itemref idref="page1" /> <!-- 注意:假设为属性="facing-page-right" --> <itemref idref="page2" /> <!-- 注意:假设为属性="facing-page-left" --> <itemref idref="page3" properties="page-spread-right" /> <!-- 注意:综合跨页的左视口 --> <itemref idref="page4" properties="page-spread-left" /> <!-- 注意:综合跨页的右视口 --> </spine>左边页面没有对应的右边页面时(反之亦然),出版商应该插入一个空白 HTML 页面,并向页面添加
layout-blank属性(最后一页除外)。出版商可以选择在空白页里插入书名和水印设计。只在横向模式下显示带有
layout-blank属性的页面,纵向模式下则忽略。在部分情形下,出版商可能希望插入一页始终在纵向和横向两种模式下显示的空白页。此时请勿使用
layout-blank属性。请使用上文所述的综合跨页规则,并引用一个包含“空白”JPEG 图片的图片文件。在下例中,
primary-writing-mode被假定为horizontal-lr或vertical-lr。示例:
<spine> <itemref idref="page1" /> <!-- 注意:假设为属性="page-spread-left" --> <itemref idref="blank-page" properties="layout-blank"/> <!-- 注意:假设为属性="pagespread-right".在竖屏模式中忽略。--> <itemref idref="page2" properties="page-spread-left"/> <!-- 注意:综合跨页的左视口 --> <itemref idref="page3" properties="page-spread-right"/> <!-- 注意:综合跨页的右视口 --> </spine>12.5 为图画小说优化体验内容
12.5.1 优化点按目标
点按目标应该有效地覆盖屏幕的 100%。这保证用户无论何时双击图画小说时都能获得放大化的体验。
12.5.2 优化查看面板
查看面板的默认值应该是点按目标的 150%。也接受使用不同的大小查看面板以强调点按目标内的具体的动作画面。
放置查看面板,以便这些面板盖住背景上的相应图片。应将这些面板放置在基本面板之上,并尽可能与页边对齐。
当在多个面板保留上下文时,可接受在查看面板时稍微重叠。

为使用默认的 150% 默认缩放系数,一个动作通常需要被分为两个查看面板(一般是左和右,或上和下)。这是一个使用较小缩放系数的较好的用户体验,因为它保留可访问性,并给予用于高分辨率的阅读体验。
将点按目标分为两部分,所以第一个点按目标在整个区域的 50% 和 75% 的宽度,第二个点按目标在剩下的必要的空间以达到 100%。这确保当用户双击一个靠近行动面板中心的区域时,他们首先体验到第一个查看面板,然后当他们前移时体验第二个查看面板。
为保持动作的流动性,查看面板应显示少量的重叠动作。

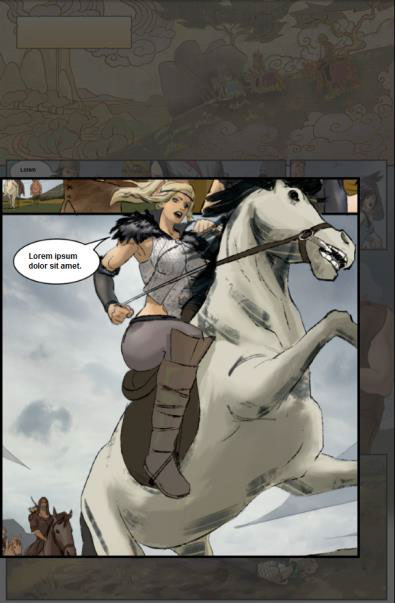
▲ 一个被分为两个查看面板的动作画面的第一个查看面板

▲ 一个被分为两个查看面板的动作画面的第二个查看面板
12.6 文本指南
如果要显示大量的文本,亚马逊建议采用一种混合文本处理方式,将绘画小说和儿童读物的体验结合起来。亚马逊建议仅在文本太宽而无法有效放大的部分使用混合文本处理。混合文本处理应模仿它所代表的文本的格式,如行距、斜体和/或粗体以及总体外观。通过这种方式,您可以为读者提供更好的阅读体验。
为了保证您的内容永不过时,亚马逊建议您对文本大小和文本块位置采用像素单位。以百分比指定字体大小或文本位置会产生非整像素值,不同设备可能会对其进行不同的解读。

混合文本 HTML 示例:
<div id="Title_page-2-magTargetParent" class="target-mag-parent"> <div class="target-mag-lb">< /div> <div id="Title_page-2-magTarget" class="target-mag" amzn-ke-id-rtbar="amzn-ke-idrtbar"> <div class="target-mag-text" id="amzn-ke-id-rtbar-Title_page-2-magTarget"> <span id="amzn-ke-id-rtbar-Title_page-2-magTarget-2">< /span> <span class="" id="amzn-ke-id-rtbar-Title_page-2-magTarget-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Ab aquiline regem. Duisaute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui official deserunt mollit anim id est laborum.< /span>混合文本 CSS 示例:
div.target-mag div.text { height: 100%; padding: 5px; background-color: #000000; font-size: 150%; font-family: "Arial"; }12.7 导览视图
12.7.1 关于导览视图
导览视图是一系列用于提高漫画电子书阅读体验的增强功能,现可在部分 Kindle 漫画书中使用。这些增强功能适用于移动设备,通过模仿读者阅读漫画时的自然浏览方式切换面板,让读者可以逐个面板阅读漫画。导览视图让面板的切换更为灵活,每划动一次屏幕都可以清楚显示每一页的故事进展。导览视图功能包括:
- 根据出版商设定的面板顺序逐个面板进行导览阅读
- 面板放大至全屏大小并居中
- 放大时可自定义面板周围的遮盖颜色
导览视图阅读体验由 Comixology 开发设计。您可以在此处观看导览视图体验的介绍视频:
导览视图可自动应用于兼容的 Kindle 漫画书,并使用现有的面板视图编码将面板放置在导览视图模式下的相应位置。亚马逊将继续努力,使导览视图功能可兼容更多电子书;同时只要情况允许,我们都会自动为您的 Kindle 漫画书启用导览视图功能。
※ 本文有分页: 1 | 2 | 3 | 4 | 5 | 6
© 「书伴」原创文章,转载请注明出处及原文链接:https://bookfere.com/post/610.html
“制作Kindle电子书”相关阅读
- 乐书:在线 Kindle 电子书制作和转换工具
- Kindle Comic Creator:亚马逊官方漫画转换工具
- 制作 KF8 标准电子书示例(下):图片与背景
- 制作 KF8 标准电子书示例(上):字体与文本
- Sigil 基础教程(一):EPub 格式介绍
- 如何为 Kindle 电子书添加嵌入多种自定义字体
- 亚马逊 Kindle 电子书发布指南(四)附录
- 亚马逊推电子书制作工具 Kindle Textbook Creator
- 亚马逊 Kindle 电子书发布指南(二)一般最佳实践
- Kindle Comic Converter:最简单的漫画转换工具
- Kindle 漫画制作软件 ChainLP 简明教程
- 如何制作完美的 Kindle 期刊杂志格式排版的电子书
- Sigil 进阶教程:从零开始制作 EPub 电子书
- 如何更改阿拉伯语、维吾尔语电子书的文字方向
- GitBook 制作 Kindle 电子书详细教程(可视化版)
支持书伴创作更多高质量文章,捐助书伴
