亚马逊 Kindle 电子书发布指南(三)特定类型电子书指南
目录
12 制作没有弹出窗口的固定版式电子书
如果需要使用固定版式来维持原书的版式,同时仍然需要文本选择、字典和高亮显示功能,则可以使用没有弹出窗口的固定版式电子书。这种转码技术非常适用于内容中的文字足够大、读者无需进一步放大即可轻松阅读的电子书;另外,要实现同等效果,也可以重新设计电子书以优化数字阅读体验(在 7 英寸平板电脑设备上,非儿童读物正文中的大写字母高度必须至少为 2 毫米,儿童读物至少为 4 毫米)。
此格式的 HTML 和 CSS 遵循第 11 节“制作带有文本弹出窗口的固定版式电子书”的规范,包括 CSS 重置和嵌入字体。按照适用于所有固定版式电子书的标准,字体必须为嵌入式字体。
12.1 元数据指南
OPF 文件列出了固定版式的电子书所必需的元数据。与固定版式电子书不同,此格式不包括 meta name="book-type" 或 meta name="RegionMagnification"。
元数据 1:
可使用以下元数据字段之一对电子书进行排版:
<meta property="rendition:layout">prepaginated</meta><meta name="fixed-layout" content="true" />必填。表明电子书是固定版式。rendition:layout 元数据的有效值为 reflowable 或 pre-paginated。默认值为 reflowable。fixed-layout 元数据的有效值为 true 或 false。默认值为 false。
元数据 2:
<meta name="original-resolution" content="1024x600" />必填。表明内容的初始设计分辨率(”1024×600″ 只是一个示例)。像素尺寸可以是任何正整数值。这些值必须与原始内容的整体纵横比成比例。
元数据 3:
可使用以下元数据字段之一进行内容显示方向切换:
<meta property="rendition:orientation">landscape</meta><meta name="orientation-lock" content="landscape" />可选字段。rendition:layout 元数据的有效值为 portrait、landscape 或 auto。将电子书的显示方向锁定为竖屏或横屏。如果该值为 auto,则同时支持纵向和横向模式。默认值为 auto。orientation-lock 元数据的有效值为 portrait、landscape 或 none。将内容的显示方向锁定为竖屏或横屏。如果该值为 none,则同时支持纵向和横向模式。默认值为 none。亚马逊建议仅在用户可同时使用纵向和横向阅读模式正常阅读电子书内容时解锁阅读方向。
元数据 4:
<meta name="primary-writing-mode" content="horizontal-rl" />可选字段。定义页面渲染顺序、阅读模式和读者导航功能(包括 Kindle 文本弹出窗口、Kindle 面板视图和 Kindle 虚拟面板)。有效值为 horizontal-lr、horizontal-rl、vertical-lr 和 vertical-rl。默认值为 horizontal-lr。
12.2 文本指南
使用此格式时,每个页面会包含一张大于屏幕的背景图,这样页面可以显示出便于查看的高质量图片。然后可以使用以下两种方法中的任意一种来创建文本,在同一本电子书中可同时使用这两种方法。在使用任意一种方法时,7 英寸平板电脑设备上非儿童读物正文中的大写字母高度必须至少为 2 毫米,儿童读物至少为 4 毫米。
实时 HTML 文本
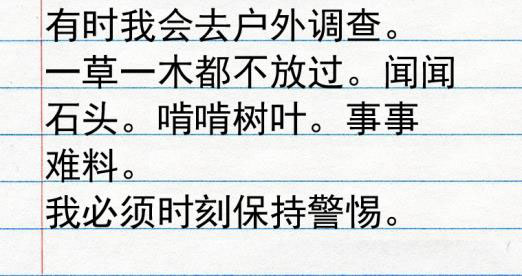
使用这种方法时,会从背景图中分离文本,电子书中的大多数文本将显示为实时 HTML 文本。可根据需要重新设置文本的放置位置,从而提供良好的阅读体验。此方法还允许读者使用搜索和字典功能。

HTML:
<div class="page" id="p3">
<div class="pimg" id="img_003" />
<p id="p3_2" class="ptxt">有时我会去户外调查。
<br />一草一木都不放过。闻闻
<br/>石头。啃啃树叶。事事
<br />难料。
<br/>我必须时刻保持警惕。
<br/>
</p>
</div>
</div>CSS:
.ptxt {
font-family: "billy";
font-size: 450%;
line-height: 95%;
position: absolute;
top: 0%;
left: 2.35%;
}隐形文本覆盖
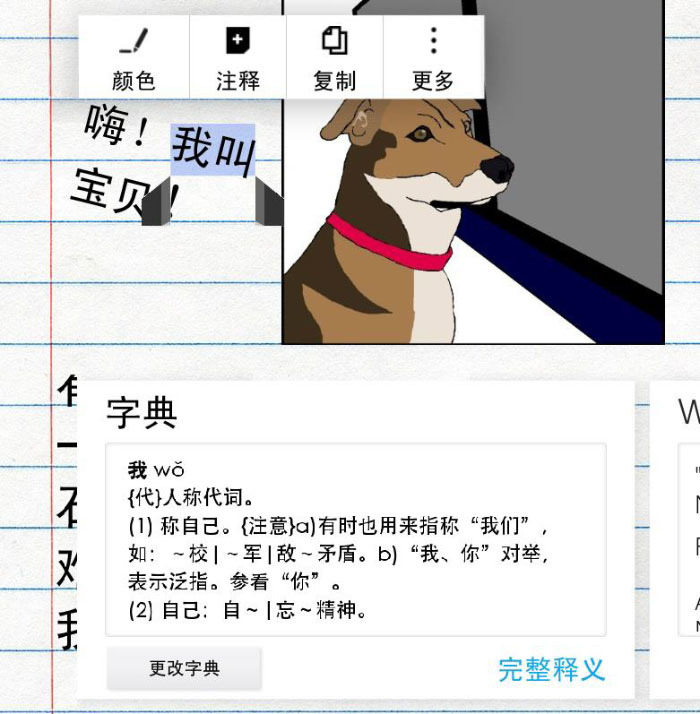
如果文本是图片的一部分,或者具有不规则的大小、角度或弯曲度,您可以将该文本作为背景的一部分进行捕捉,然后通过隐形覆盖文本(在 CSS 文件中使用 opacity:0 属性)来启用文本选择、字典查询和搜索功能。隐形覆盖文本应直接放置到底层图片中对应的文本上并设置为适当的大小,使隐形文本的高亮显示区与底层图片中的文本对应。

HTML:
<div class="page" id="p3">
<div class="overlay" id="o3_1">嗨!</div>
<div class="overlay" id="o3_2">我</div>
<div class="overlay" id="o3_3">叫</div>
<div class="overlay" id="o3_4">宝</div>
<div class="overlay" id="o3_5">贝!</div>
</div>由于文本具有角度,每个文字必须单独放置,以便隐藏的 HTML 文本覆盖正确的文字。
CSS:
.overlay {
position: absolute;
font-family: "billy";
opacity: 0;
color: red;
font-size: 500%;
line-height: 107%;
text-align: center;
}
…
#o3_1 {
top: 310.5%;
left: 6.7%;
font-size: 450%;
}
#o3_2 {
top: 41.5%;
left: 15.5%;
font-size: 450%;
}
#o3_3 {
top: 44.2%;
left: 24.5%;
font-size: 500%;
}
#o3_4 {
top: 44.1%;
left: 4.2%;
font-size: 450%;
}
#o3_5 {
top: 46.6%;
left: 10.9%;
font-size: 500%;
}※ 本文有分页: 1 | 2 | 3 | 4 | 5 | 6
© 「书伴」原创文章,转载请注明出处及原文链接:https://bookfere.com/post/610.html
“制作Kindle电子书”相关阅读
- 亚马逊 Kindle 电子书发布指南(二)一般最佳实践
- Sigil 基础教程(一):EPub 格式介绍
- 如何更改阿拉伯语、维吾尔语电子书的文字方向
- 亚马逊 Kindle 电子书发布指南(四)附录
- 亚马逊 Kindle 电子书发布指南(一)入门
- 亚马逊 Kindle Convert:纸质书无损转换电子书
- 遵循亚马逊标准!Kindle 电子书专业制作教程
- Calibre 使用教程之抓取 RSS 制成电子书
- Kindle Comic Creator:亚马逊官方漫画转换工具
- Sigil 进阶教程:从零开始制作 EPub 电子书
- 制作 KF8 标准电子书示例(下):图片与背景
- 如何制作完美的 Kindle 期刊杂志格式排版的电子书
- Kindle Comic Converter:最简单的漫画转换工具
- Sigil 基础教程(二):Sigil 的基本操作
- 制作 KF8 标准电子书示例(上):字体与文本
