如何为 Kindle 电子书添加嵌入多种自定义字体
Kindle 设备自 5.9.6 版本固件起已原生支持自定义字体,点击这里了解详情。
有些小伙伴越狱是为了更换电子书的字体,不过小编认为,相比从系统级更换字体,其实还不如把字体嵌入到电子书中更科学一些,即便这样做这会导致电子书的体积增大一些,为了视觉效果也值得。
之前 Kindle 伴侣曾经写过一篇文章《Calibre 使用教程之为电子书添加更换字体》介绍用 Calibre 给电子书嵌入字体的方法,但是这种方法有一个缺点那就是只能嵌入一种自定义字体。那能不能给一本电子书添加多种字体,从而使排版显得更加丰富呢?当然可以,下面本文就说一说详细的实现方法。
一、嵌入多种字体效果
请先看下面这张嵌入了多种字体的电子书截图(点击图片可查看大图)。在这本电子书中一共嵌入了六种字体,其中包括:2 个简体字体、2 个繁体(正体)字体、2 个英文字体。当然,你也可以下载 Kindle 伴侣制作好的“嵌入多种字体测试.mobi”这本电子书,放到 Kindle 里查看实际效果。
当然,上面示例中的字体都是很夸张的艺术字体,为的是方便看效果。在实际应用的时候可能最多的是更换更适合阅读用的不同种类的宋体、明体或黑体之类,或者同一种字体的不同字重等,使得电子书更具阅读美感。
二、怎样嵌入多种字体
Kindle 电子书的内容结构和外观样式是由 HTML 和 CSS 构成的,让 HTML 页面显示自定义字体是 CSS3 的一个特性,所以只有 Kindle Format 8 (KF8) 标准的电子书才支持 CSS3 的这一特性。同时也只有支持 KF8 标准的 Kindle 阅读器才能看到效果。
情景 1、在制作电子书时嵌入字体
关于如何从零开始制作一本符合亚马逊 KF8 标准的电子书,请参考《遵循亚马逊标准!Kindle 电子书专业制作教程》和《KF8 格式电子书支持的 HTML 标签和 CSS 属性》这两篇文章。
下面以“嵌入多种字体测试.mobi”这本电子书为示例,分析一下实现嵌入多种自定义字体的相关代码。
这本电子书的源文件结构如下所示(下载源文件“嵌入多种字体测试.zip”):
├──── 嵌入多种字体测试.opf
├──── fonts
├──── font1.ttf
├──── font2.ttc
├──── font3.ttf
├──── font4.ttf
├──── font5.ttf
├──── font6.ttf
├──── images
├──── style.css
├──── content.html
制作时,先在源文件目录中新建一个 fonts 文件夹,把准备好要使用的字体(格式可以是 otf、ttf、ttc 等)重命名一下(建议使用英文名)放进来。如上面结构所示,我添加了六个字体。
编辑样式表 style.css 文件,在样式表中定义一下这些字体:
/* 定义字体 1 */
@font-face {
font-family: 'font1-define';
src: url(fonts/font1.ttf);
}
/* 定义字体 2 */
@font-face {
font-family: "font2-define";
src: url(fonts/font2.ttc);
}
/* 定义字体 3 */
@font-face {
font-family: "font3-define";
src: url(fonts/font3.ttf);
}
/* 定义字体 4 */
@font-face {
font-family: "font4-define";
src: url(fonts/font4.ttf);
}
/* 定义字体 5 */
@font-face {
font-family: "font5-define";
src: url(fonts/font5.ttf);
}
/* 定义字体 6 */
@font-face {
font-family: "font6-define";
src: url(fonts/font6.ttf);
}如上面的代码所示。其中每一个 @font-face { ... } 代表定义一个字体,里面有两个必填参数:
font-family: 'font1';表示该字体的引用名称是“font1”,这个名称可随便填写,建议使用英文;src: url(fonts/font1.ttf);是指定字体相对路径,这里引用的是 font 文件夹下的“font1.ttf”。
在 CSS 文件中定义好字体后,可以查看 HTML 文件中都有哪些元素需要更改字体:
<!DOCTYPE html>
<html>
<head>
<title>嵌入多种字体测试</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link type="text/css" href="styles.css" rel="Stylesheet">
</head>
<body>
<h1 style="text-align:center;">嵌入多种字体测试</h1>
<hr>
<h2>方正藏意汉体(简体, ttf)</h2>
<p class="font1-apply">Kindle伴侣,为静心阅读而生。</p>
<hr>
<h2>华康勘亭流体(简体, ttc)</h2>
<p class="font2-apply">Kindle伴侣,为静心阅读而生。</p>
<hr>
<h2>浙江民間書刻體(繁體, ttf)</h2>
<p class="font3-apply">Kindle伴侶,為靜心閱讀而生。</p>
<hr>
<h2>臺灣新細明體(繁體, ttf)</h2>
<p class="font4-apply">Kindle伴侶,為靜心閱讀而生。</p>
<hr>
<h2>Osaka(English, ttf)</h2>
<p class="font5-apply">KindleFere, For Reading Quietly.</p>
<hr>
<h2>Roundhand(English, ttf)</h2>
<p class="font6-apply">KindleFere, For Reading Quietly.</p>
<hr>
<p style="text-align:center;font-size:60%;">Kindle伴侣 (bookfere.com)</p>
</body>
</html>从上面的 HTML 代码中可以看到,需要自定义字体的元素的 class 类名分别为:font1-apply、font2-apply、font3-apply、font4-apply、font5-apply、font6-apply。
再次编辑样式表 style.css 文件,通过 class 类名应用它们:
/* 应用字体 1 */
.font1-apply{ font-family:'font1-define'; }
/* 应用字体 2 */
.font2-apply{ font-family:'font2-define'; }
/* 应用字体 3 */
.font3-apply{ font-family:'font3-define'; }
/* 应用字体 4 */
.font4-apply{ font-family:'font4-define'; }
/* 应用字体 5 */
.font5-apply{ font-family:'font5-define'; }
/* 应用字体 6 */
.font6-apply{ font-family:'font6-define'; }比如 HTML 代码中又一个 class 类名为“font1-apply”,对应的应该是“font.ttf”字体文件,那么就可以用 font-family:'font1-define'; 应用这款字体,注意这里的“font1-define”就是我们在 CSS 样式表文件中定义过的引用字体名哦。
最后通过 .opf 文件用 KindleGen(软件下载 & 教程)转换成 mobi 格式电子书文件。注意,如果在转换的过程中出现以下提示,可能是因为字体有错误。如果电子书放到 Kindle 中不显示该字体,请换用其他字体,如果能够正常显示则可以忽略这个提示。
警告(prcfile):W14029: CFF/Type1(附言)嵌入字体可能无法在所有 Kindle 阅读器上清晰显示。有关嵌入字体的推荐使用方法,请参考 Kindle 印刷指南。字体文件:/xxx/fonts/xxx.otf
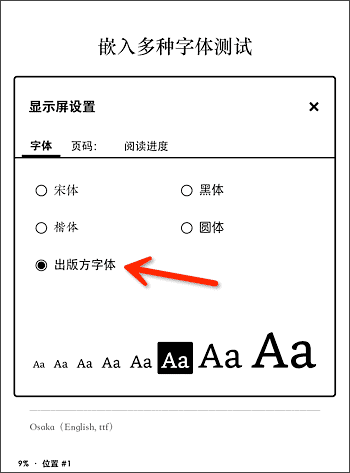
把生成好的电子书拷贝到 Kindle 中就可以看到自定义字体效果啦。如果没有看到可以调出字体设置,在面板中选择“出版方字体”即可。如下图所示:

情景 2、为已有的电子书嵌入字体
从上面的操作过程可以看到,其实就是添加字体文件和修改 CSS 样式表文件,对于已有的电子书也是同样操作,首先使用 KindleUnpack(软件下载 & 教程)拆解现有的电子书文件,如果是 azw3 或 KF8 标准的 mobi 文件,会出现好几个文件夹,优先选择 mobi8/OEBPS 里面的源文件。
其他步骤和上面的操作一样:把字体文件重命名好放到 fonts 文件夹中,然后在 CSS 文件中定义一下字体,然后查看 HTML 文件中需要定义字体的类名(class)或 id,然后在 CSS 文件中把字体应用在这些 class 类名和 id 上。最后通过 .opf 用 KindleGen 转换成 mobi 文件。
© 「书伴」原创文章,转载请注明出处及原文链接:https://bookfere.com/post/324.html
“制作Kindle电子书”相关阅读
- 如何给自制 Kindle 电子书添加弹出脚注或尾注
- 制作 KF8 标准电子书示例(上):字体与文本
- 遵循亚马逊标准!Kindle 电子书专业制作教程
- Sigil 基础教程(一):EPub 格式介绍
- 亚马逊推电子书制作工具 Kindle Textbook Creator
- KF8 格式电子书支持的 HTML 标签和 CSS 属性
- Calibre 使用教程之抓取网站页面制成电子书
- 制作 KF8 标准电子书示例(下):图片与背景
- Kindle 漫画制作软件 ChainLP 简明教程
- 乐书:在线 Kindle 电子书制作和转换工具
- 如何制作完美的 Kindle 期刊杂志格式排版的电子书
- 亚马逊 Kindle 电子书发布指南(三)特定类型电子书指南
- 亚马逊 Kindle 电子书发布指南(一)入门
- 亚马逊 Kindle 电子书发布指南(四)附录
- 亚马逊 Kindle 电子书发布指南(二)一般最佳实践


有没有使用Calibre直接编辑生成AZW3格式时,嵌入字体的方法?使用软件中的“嵌入字体”对话框,明明显示“已嵌入”,电脑上看也没问题,但传到Kindle上时,总是没有嵌入的字体。